학습 목표
- to-do 앱과 netflix 앱 구현을 바탕으로 Calendar 앱 구현하기!!!
- 커밋할 때 메세지 지켜보기...
매일 혼자 구현하다 보니까 커밋을 냅~다리 대충 적어버렸다..
이제 커밋 메세지 양식을 조금이나마 지켜보려고....한다

우선 이 정도만 지켜보면서 만들어보자!!!
1. Calendar_1
: Header 작성하기

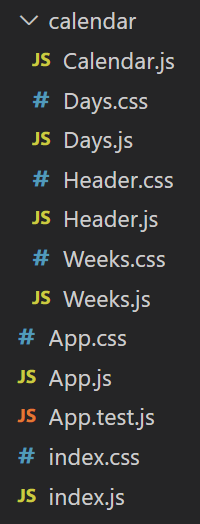
우선 폴더 구조는 이렇게 생겼다!!
header는 말 그대로 캘린더의 헤더 부분이고 days는 일주일(요일)을 작성해주는 컴포넌트!
weeks는 해당 월의 날짜가 모두 출력되는 컴포넌트, 마지막으로 calendar에서는 이 전체 컴포넌트를 한 번에 보여주도록 했다.
처음에 달력을 구현하기 앞서,,, 하드 코딩을 해야하나,,, 머리를 굴리다가 터질 것 같아서
https://jsikim1.tistory.com/197
date-fns 사용 방법 - JavaScript 날짜 라이브러리
date-fns 사용 방법 - JavaScript 날짜 라이브러리 date-fns 는 많은 JavaScript 날짜 관련 라이브러리 중 Tree shaking을 지원하고 Functional Pattern 으로 동작하는 라이브러리입니다. date-fns 또한 굉장히 많이 사
jsikim1.tistory.com
결국 라이브러리를 사용하기로 했다^^...ㅜㅜ 리액트랑 친해지는게 목적이니까 하하;;
근데 쓰면서 진짜 편하다고 느낌....
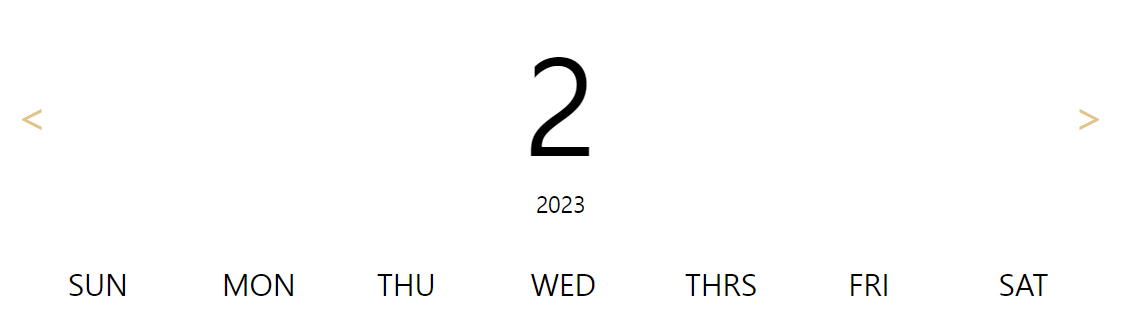
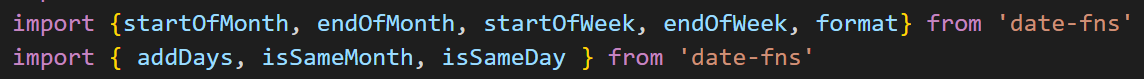
위의 라이브러리를 통해서 헤더를 만들었다.

요로케...!!
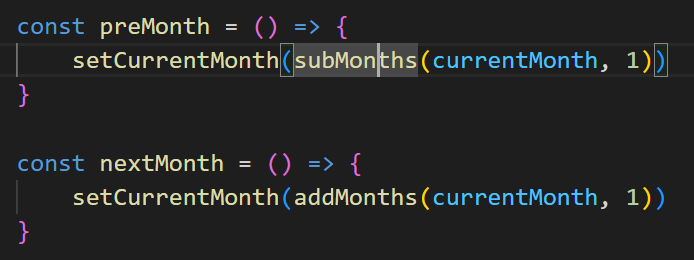
좌우 버튼을 클릭하면 월이 바뀌어야 하는데 한참 고민하다가

subMonths, addMonths 라는 좋은 함수를 발견...
찾아보니까 add류 함수에서 시간, 날짜 다 이렇게 조작 가능한 것이어따,,,,

그래서 이렇게 자동으로 2022년도까지도 잘 넘어간다!!! 굿
2. Calendar_2
: Days 작성하기
days는 일주일(요일)을 작성해주는 컴포넌트로

이렇게 위에 만들었던 헤더 아래 요일이 나오도록!! 해주면 된다.
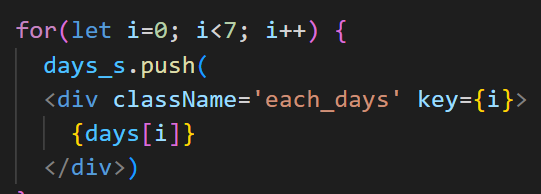
여기는 그냥 배열 만들어서 차례대로 출력하게 해줬는데

여기서 key 값을 안 넣어줘가지구 자꾸 에러가 떴다... key 넣는 거 왜케 까먹지 왜그래 왜!!!
2. Calendar_3
: Weeks 작성하기
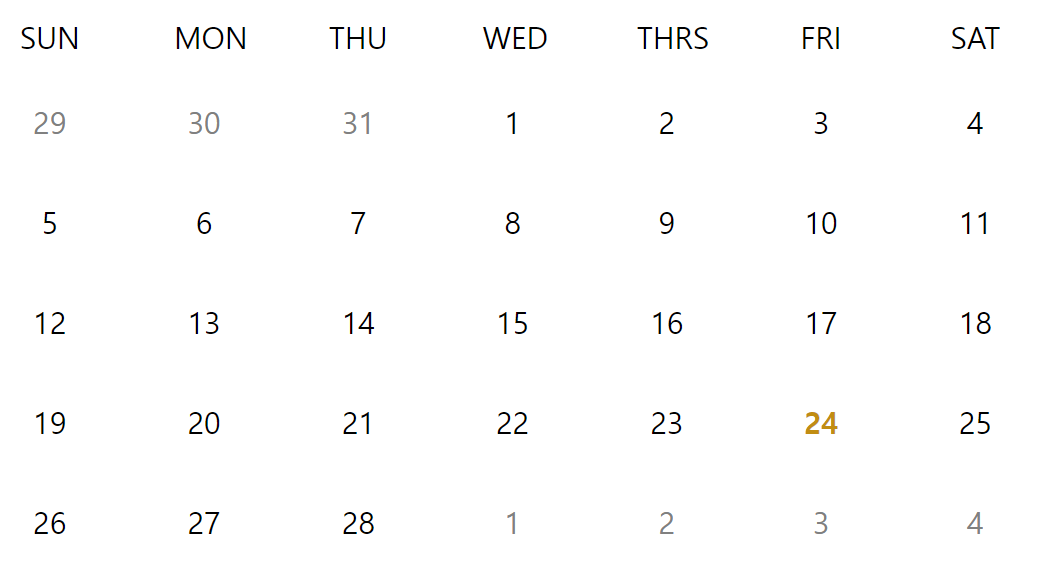
weeks는 해당 월의 날짜가 모두 출력되는 컴포넌트로

이렇게 흔히 알고있는 달력 형태다..
이게 완성 본이라 깔끔해보이는데 진짜 개개개개고생했다ㅠ..ㅠ

여기 저기 구글링하면서 이렇게 라이브러리에서 필요한 걸 찾아오는 것부터 고난의 시작이었고..
몰라. 암튼 복잡해서 머리 터지는줄;;;;
고된 css....

계속 클론 코딩만 하니까 css랑 오히려 멀어져서 디자인하는게 더더더 힘들었다 진짜;;
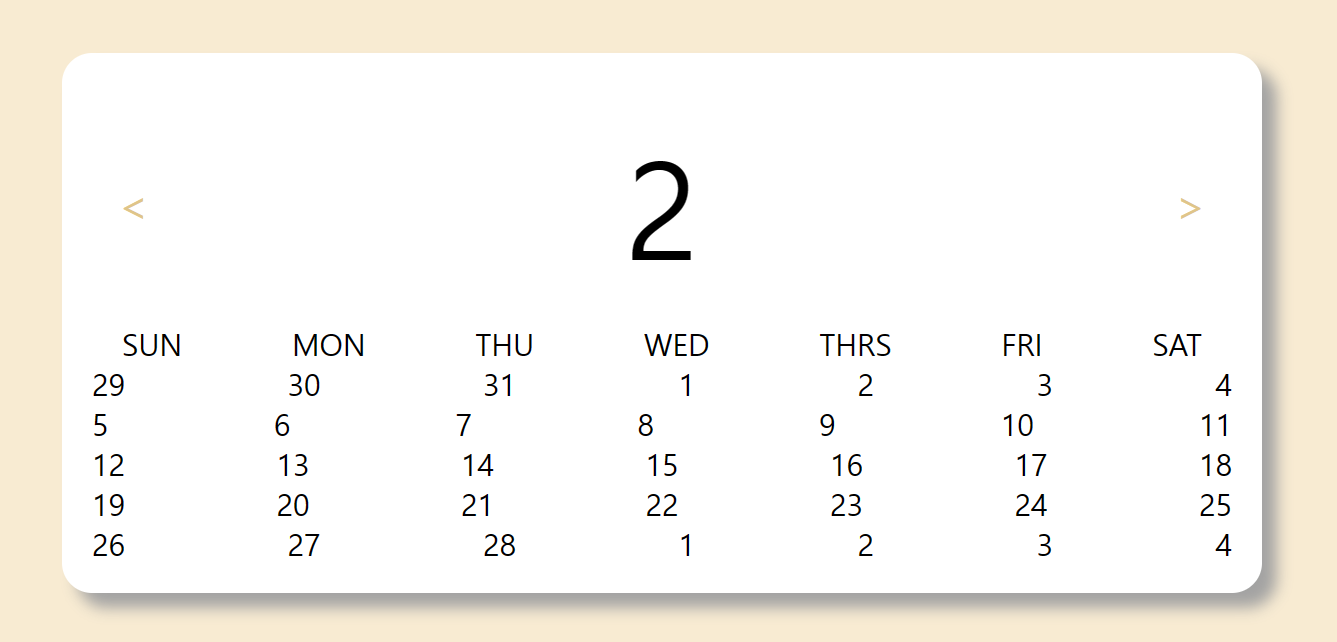
이 뒤죽박죽 얼렁뚱땅 날짜들을 보시라요...
따흑... 난 아직 갈 길이 멀고도 험하다...
2. Calendar_4
: 최종
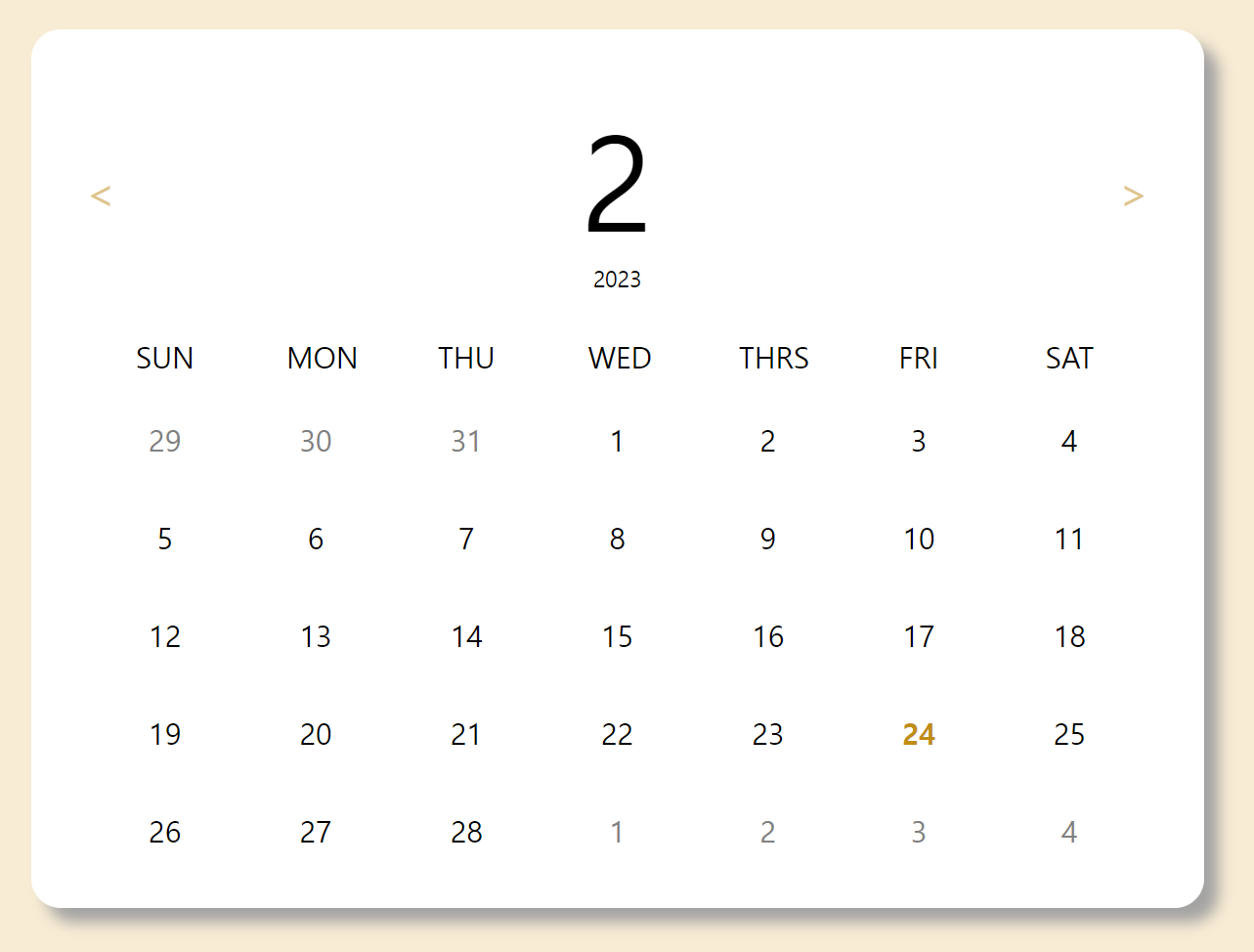
위의 컴포넌트들을 calendar에서 복작복작 만져주면

타란~! 커여운 캘린더 탄생함 ^.^
원래 더 다양한 기능들도!!! 추가하고 페이지도 샥샥 넘겨지면서 화려한!!! 캘린더를 만들고 싶었는데....
아직 난... 아니 할 수 이따..
'React > Calendar 앱' 카테고리의 다른 글
| React_Calendar_2 (0) | 2023.02.24 |
|---|