5. netflix-clone_1
: useDebounce Custom Hooks 만들기
Debouce가 무엇인가?!
우리가 검색 창에 검색어를 입력하면 한 글자 한 글자 치는대로 바로 요청을 하게 된다. 당연히 이러면 성능에서 좋지 않겠지!!!
그래서 검색어를 입력 할 때 입력 결과가 나타날 때까지 지연을 줘야한다.
이 기능은 debounce라는 function에 의해 제어된다. debounce function은 사용자가 미리 결정된 시간 동안 타이핑을 멈출 때까지 keyup 이벤트의 처리를 지연시킨다.
이렇게 하면 UI코드가 모든 이벤트를 처리할 필요가 없고 서버로 전송되는 API 호출 수도 크게 줄어든다.
좌좌 그래서~
src 폴더 내부에

hooks 폴더와 useDebounce.js 를 만들어줬다.
리액트에서 hooks를 만들 때는 항상 이름을 use~~~라고 하면 된당.
이제 useDebounce.js에 커스텀 hooks를 작성해보자.

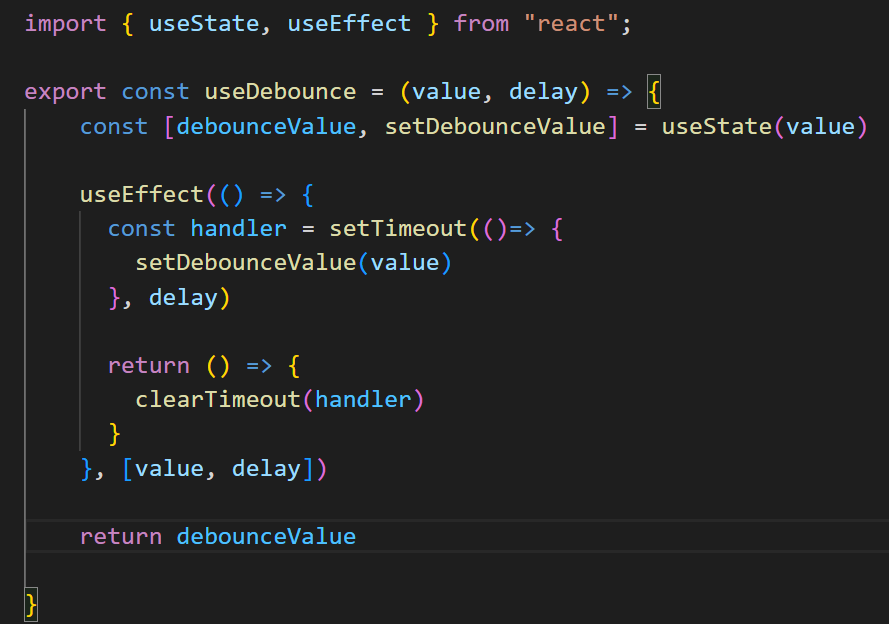
자... 우선 useDebounce라는 훅스를 만들었다. 파라미터로는 value와 delay를 받음!
흠냐.. 그리고 debounceValue state를 생성해주고 초기값은 value..!!
이제 중요한 것은!!!
useEffect에서 handler는 setTimeout을 사용해서 넣어준 delay 시간이 지나면 setDebounceValue를 통해 debounceValue state를 value로 변경해준다.
만약 delay 시간이 지나기 전에 입력을 다시 한다면... handler를 다시 호출해야 한다.
따라서 dependency 부분에 (세 번째 인자.. 배열 안에) 만약 value가 바뀌거나 delay가 바뀌면 handler를 다시 호출하게 된다.
그러면 기존의 handler는 삭제해줘야 하니까 return에 clearTimeout을 써줘야 하는 것!!
후.. 그리고 useEffect 밖에서 debounceValue를 return 해준다.
이제 이렇게 만든 hook을 가져와야 한다.
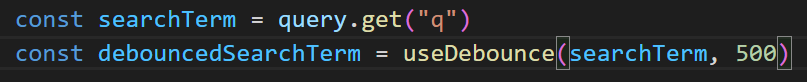
그래서 기존에 만든 searchTerm을 debonceSearchTerm으로 바꿔주자.
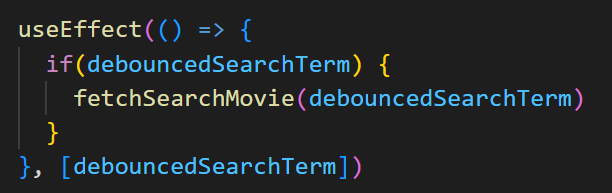
SearchPage의 index.js로 돌아와서
useDebounce를 import 하고

debouncedSearchTerm을 작성해줬다. value 값에 searchTerm이 아닌 그냥 quert.get("q")를 해도 가능하지만 그냥 searchTerm을 그대로 작성해줬고


요 부분들은 기존의 searchTerm 에서 debouncedSearchTerm으로 변경해줬다.
흠냐.. 그리고 하나 빼먹었던 부분은

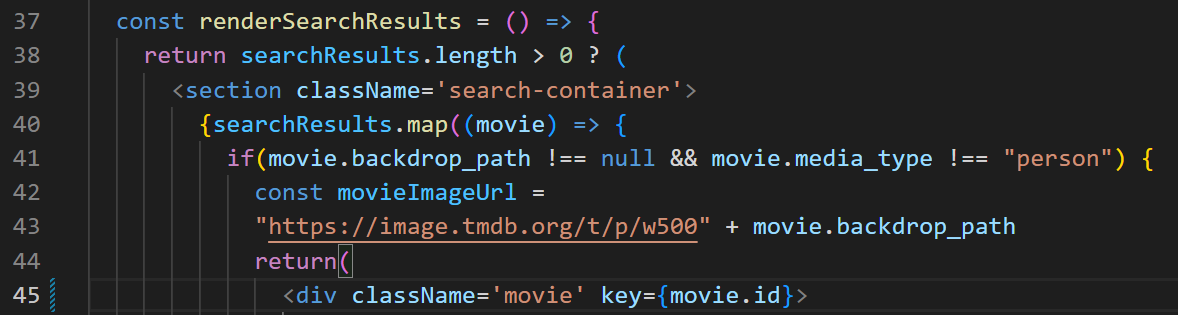
요기 renderSearchResults 함수에서 45번째 줄에 key 값을 넣지 않아서 오류가 뜨기 때문에 key 값에 id 추가!!
이렇게 구현하고 화면에서 테스트 해보기 위해

요롷게 fetchSearchMovie 함수에 콘솔 찍음
그러면

개빠르게 spiderman 쳤을 때 한 번만 fetchSearchMovie가 호출된 것을 볼 수 있다.
500ms 니까 0.5초라 개빠르게 쳐야함ㅋㅋㅋㅋ
후.. 이렇게 useDebounce에 대해 알아봄^^!!
5. netflix-clone_2
: useParams를 이용한 영화 상세 페이지 구현하기
검색어를 입력해서 나오는 포스터를 클릭했을 때, 상세 페이지로 이동하도록 해보자.
우선

react-router-dom에서 useNavigate을 가져오좌~
왜냐면 상세 페이지로 이동했을 때 ?! 경로의 이동이 있으니까~~
그리고

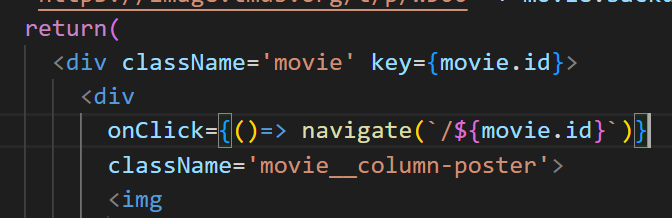
요로콤시 클릭하면 navigate을 통해 주소가 movie id가 되게끔 해준다.
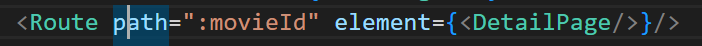
이렇게 경로는 이동시키면 App.js에서

movieId 경로에 의해 DetailPage로 이동하게 된다.
이 DetailPage에서는 주소 창에 있는 그 movieId를 이용해서 해당 영화의 상세 정보를 가지고 와야한다.
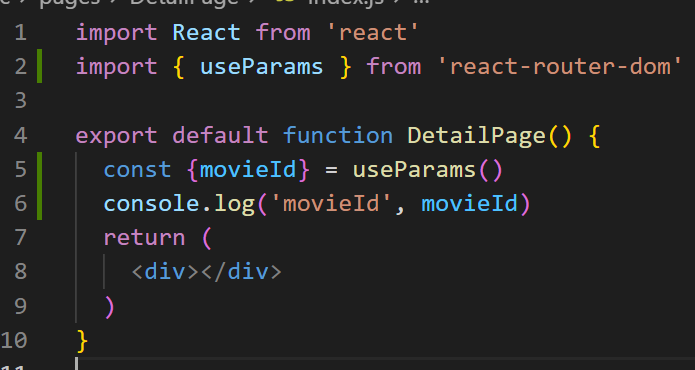
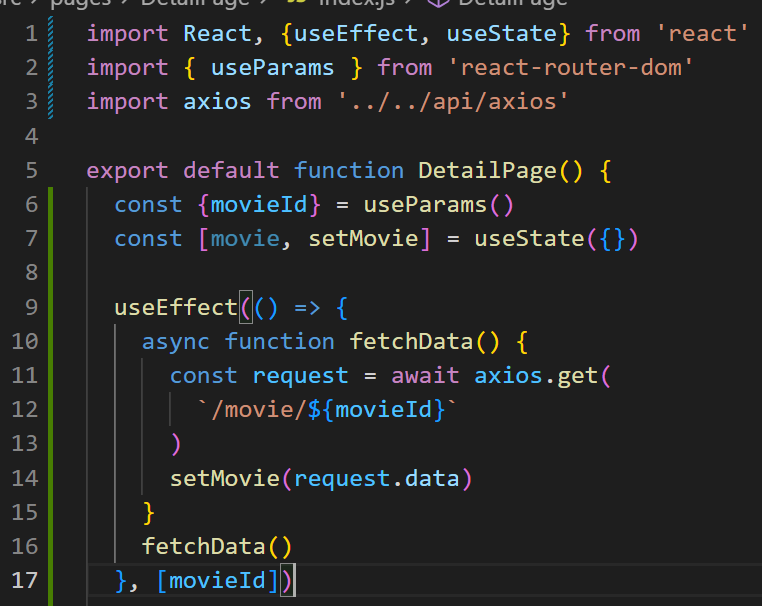
이때 사용하는 것이 useParams이다!!
따라서

이렇게 useParams를 이용해 movieId를 가져오면
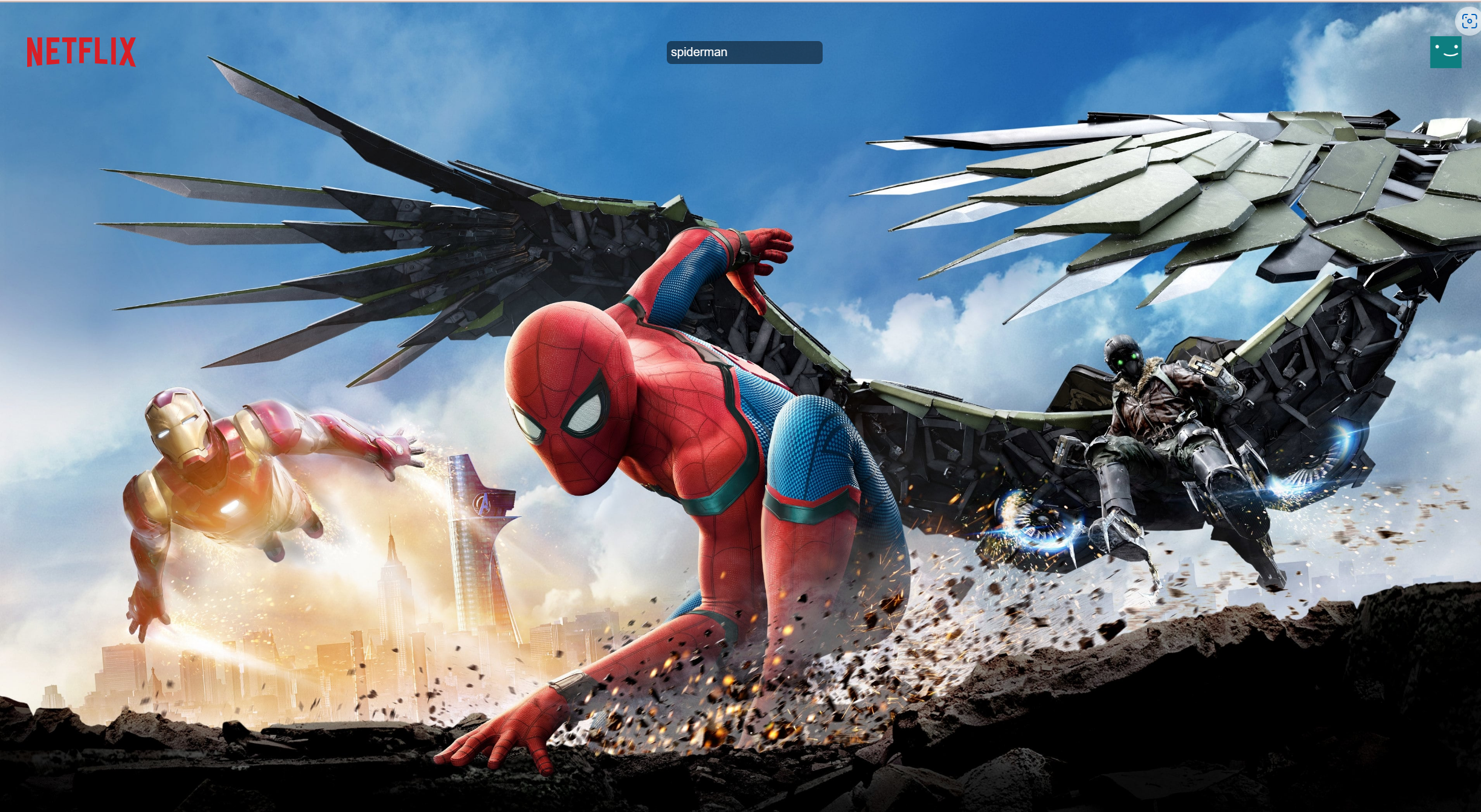
검색어를 입력하고 영화를 클릭했을 때 DetailPage로 이동하면서


이렇게 movieId로 콘솔이 잘 찍히는 것을 확인할 수 있다.

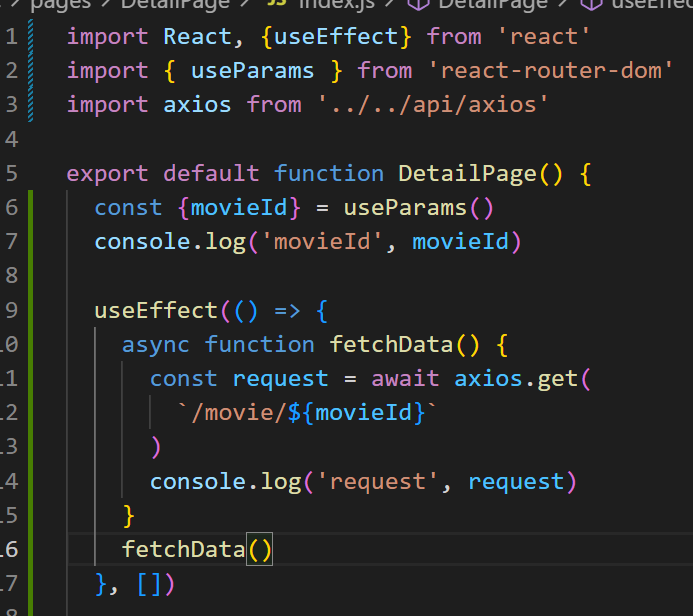
휴.. 그리고 이렇게 useEffect 작성해줌..
역시나 정보를 받아오니까~~ async await 쓰고~
request로 axios.get을 통해 영화 정보를 가져오는데 이때 주소는 axios.js에서 baseurl이 있으니까 저렇게... 조기만 써준다.... 히히... 어려웡
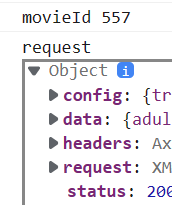
그리고 콘솔 찍으면

이렇게 request에 영화 정보가 잘 담겨온다....
이제 이 영화 정보를 state에 넣어주자!!

흠냐... movie state를 만들어주고 이건 객체 하나니까 초기값을 구냥 빈 객체로!!
그리고 useEffect에서 위에 콘솔로 requset에 data에 영화 정보가 담겨있으니까 setMovie를 통해 movie를 request.data로!!
마지막으로 dependency에 movieId를 넣어줘서 movieId가 바뀔 때마다 fetchData를 콜해주자!!
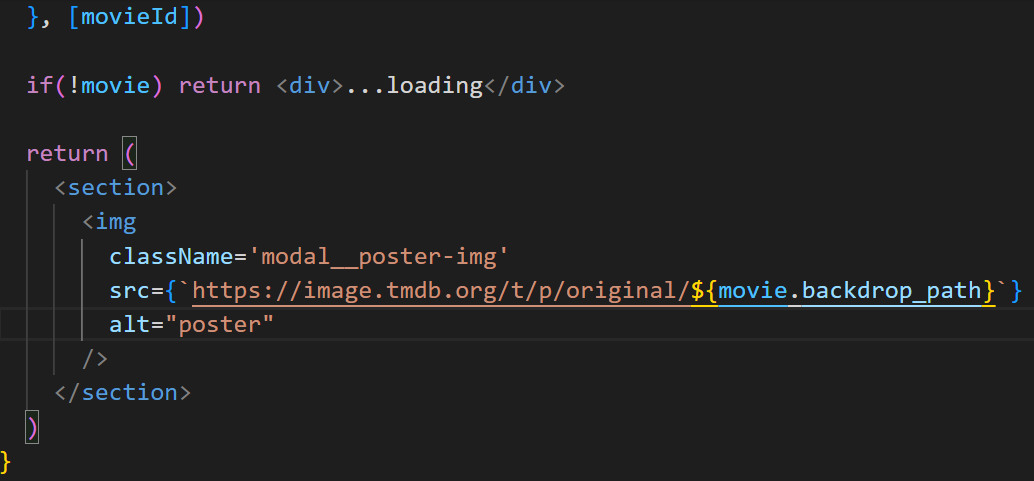
이제 찐.막 UI만 작성하면 끝

요로콤시 영화가 없으면 그냥 로딩 찍어주고
영화가 있으면 className으로 이미 구현한 css 써주고~
src랑 alt만 작성하면 끝이다.
이때 src에서 original은 원래 사이즈.. 라고 함 ㅎㅋ.... 원래 사이즈......
후..

짜잔~!! 그러면 이렇게 잘 나옴ㅎㅅㅎ~~!!!
5. netflix-clone_3
: 모달 창 외부 클릭 시 모달 닫게 만드는 Custom Hooks 생성
즉, 모달을 열었을 때 x버튼 말고 외부를 클릭해도 모달 창이 닫히도록 커스텀 훅을 만드는 것이다.
구현은 우선
1. 어디를 클릭하는지 구분 (모달 창 안 or 밖)
2. 이에 맞는 react hooks 생성
3. 모달 창 밖을 클릭하면 callback 함수를 호출
4. callback 함수 안에서 모달 닫아주기
순서로 구현할 것이다.
1. 어디를 클릭하는지 구분 (모달 창 안 or 밖)
어디를 클릭하는지 구분하기 위해서 useRef를 이용해야 한다.
useRef는 특정 dom을 선택할 때 사용하는 reack hooks이다.
보통 자바스크립트에서는 getElementById, querySelector 같은 dom selector 함수를 이용해서 dom을 선택한다.
반면 리액트에서는 위의 방법을 사용할 수도 있지만 useRef를 사용하게 되는데..
클래스 컴포넌트는 React.creatRef를 이용해서 객체를 만들고, 함수형 컴포넌트에서는 useRef를 이용해서 react hooks를 사용한다
자, 이러한 useRef를 사용하는 방법은
useRef()를 이용해서 Ref 객체를 생성한다. 그리고 이 객체를 특정 dom에 ref 값으로 설정하고 이 Ref객체의 .current로 특정 dom에 접근할 수 있다.
따라서 우리는 이 Ref를 통해 클릭을 한 위치가 모달인지 아닌지를 판단해주면 된다.
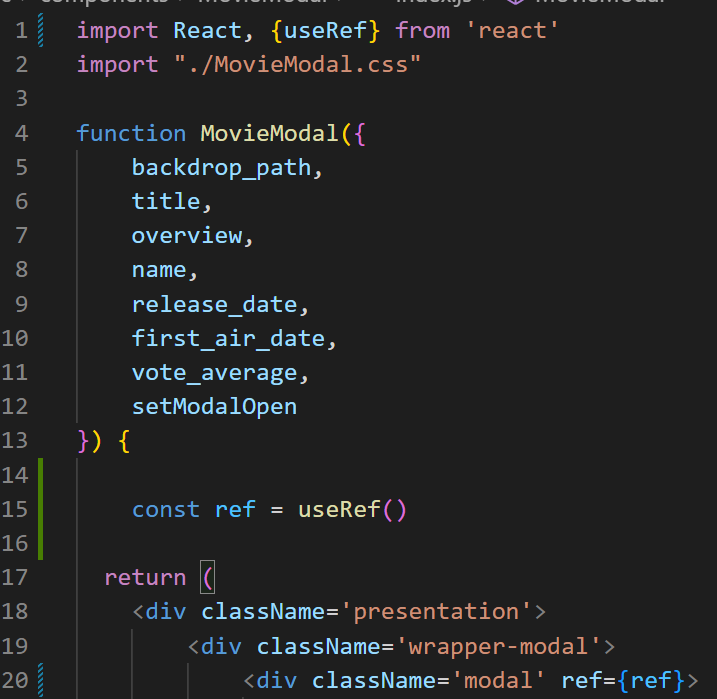
먼저 ref 객체를 생성해주자. MovieModal 폴더의 index.js에서

useRef 도 react에서 import 해오고
useRef를 이용해서 ref 객체를 생성한 후, 이를 modal div에서 써준다.(20번째 줄)
이제 react custom hooks를 생성하자.
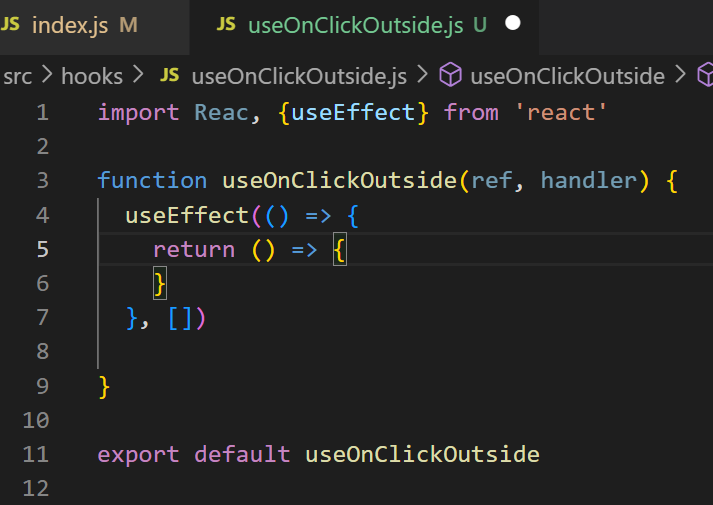
hooks 폴더에

useOnClickOutside.js 파일을 생성해서 파라미터로 ref 객체와 handler(함수)만 받아온 상황이다.

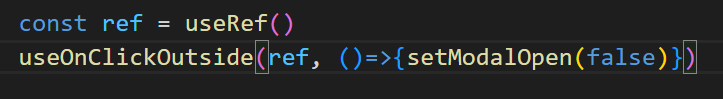
그리고 modal로 돌아가 useOnClickOutside를 콜한다.
즉, ref를 통해 모달의 안인지 밖인지를 확인하고 모달의 밖이라면 함수를 통해 모달 창을 닫도록(setMocalOpen을 false로) 해주는 것이다. 이렇게 창을 닫도록 해주는 것이 useOnClickOutside 훅스에서 처리해주는 것이지!!
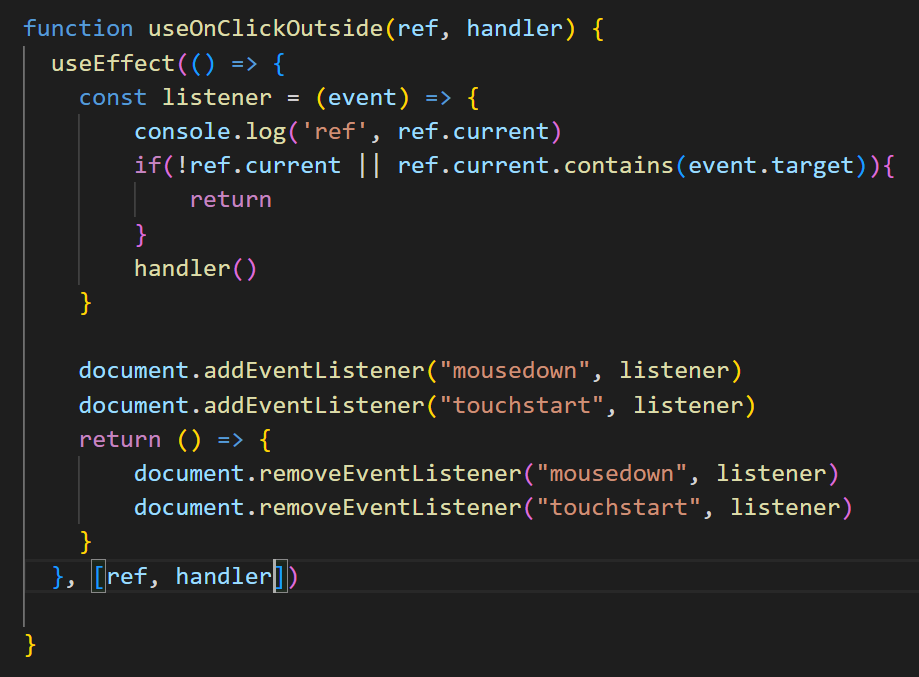
이제 모달 창 밖을 클릭하면 callback 함수를 호출하도록 event를 등록해주자.

바로바로 이렇게!!
listener 함수는 이벤트를 받아서.. 만약 ref.current가 없거나 ref.current가 안의 내용물을 담고 있다면.. 즉, 모달 내부의 요소를 클릭하면 그냥 return 시킨다.
그게 아니면 handler를 콜하겠지!! 그러면 setMocalOpen이 false가 되면서 모달 창이 닫히는 것!!
이러한 작업은 클릭 시에 작동하도록 해줘야 하니까
mousedown와 touchstart 이벤트를 등록해주고 return 문에는 이를 클리어시킨다.
하... 그러면 구현 끝남ㅠㅠㅠ
이제 진짜 거의 다 왔다...
5. netflix-clone_4
: swiper 모듈을 이용한 터치 슬라이드 구현하기
모듈에서 화살표를 누르면 영화 row가 넘어갔었다. 이제 swiper라는 모듈을 사용해서 슬라이드로 넘어가게 해보자!!
우선 swiper를 설치해보자궁

요로콤시 설치함
그리고 Row.js에서 화살표로 구현한 div 태그를 left와 right 모두 지워줌... 따흑...
이 부분에 swiper를 사용할 것이다.

swiper에 필요한 부분들을 모두 import 해오고

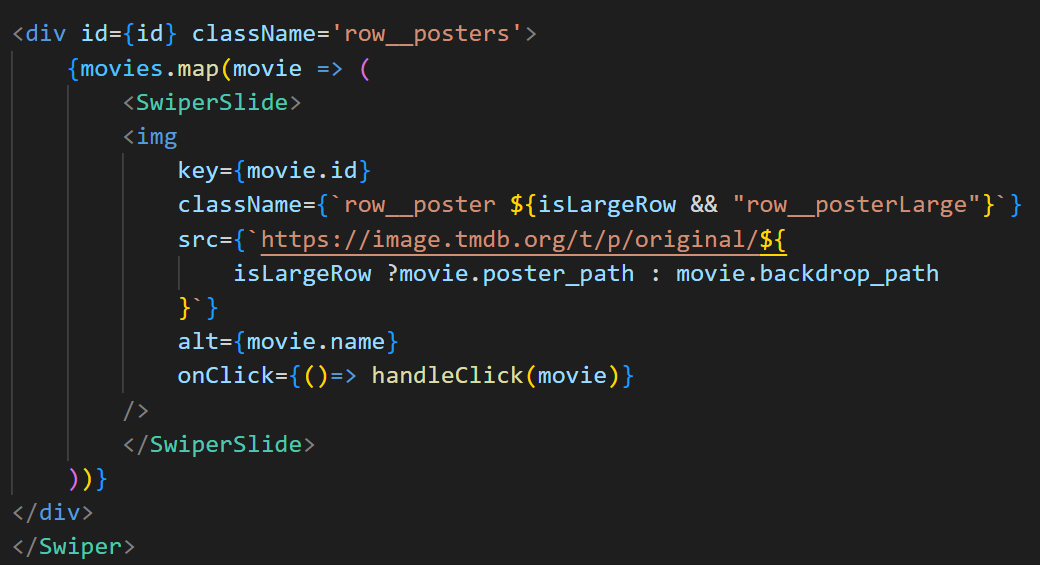
row__posters div를 Swiper 태그로 감싸줬다.
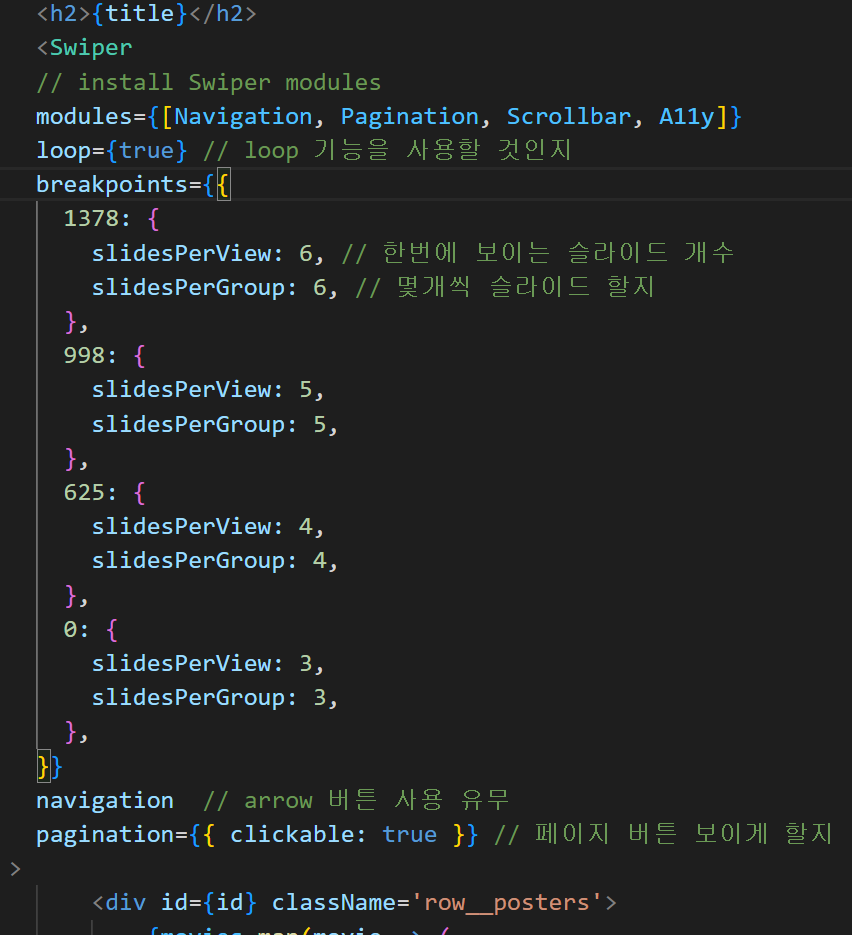
그리고 Swiper 태그 내부에는 저렇게.... 쓰는데 후.. 하나하나 보자면 주석 처리된 것처럼
loop는 화살표로 끝까지 간 경우 다시 처음으로 되돌아갈 수 있도록 true 값을 줬다.
breakpoints는 화면 사이즈가 0~625px인 경우에는 영화가 3개 보이도록(slidesPerView), 그리고 한 번 슬라이드 할 때 3개가 슬라이딩 되도록(slidesPerGroup) 해줬다.
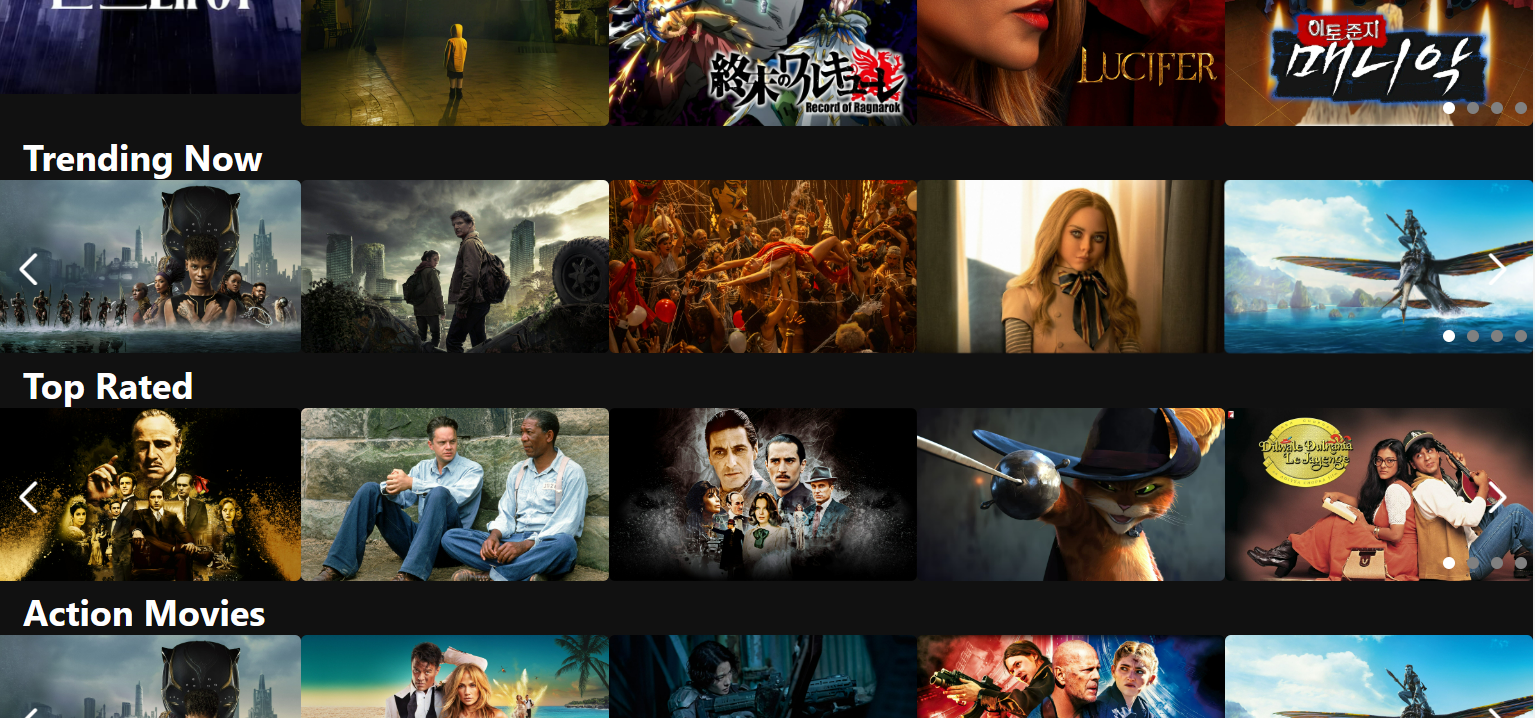
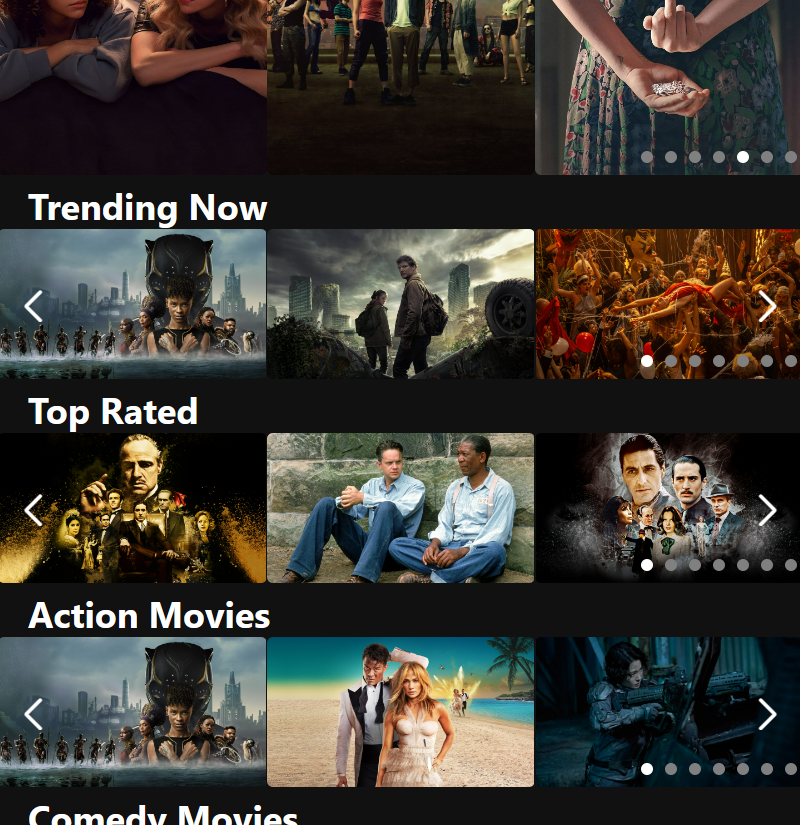
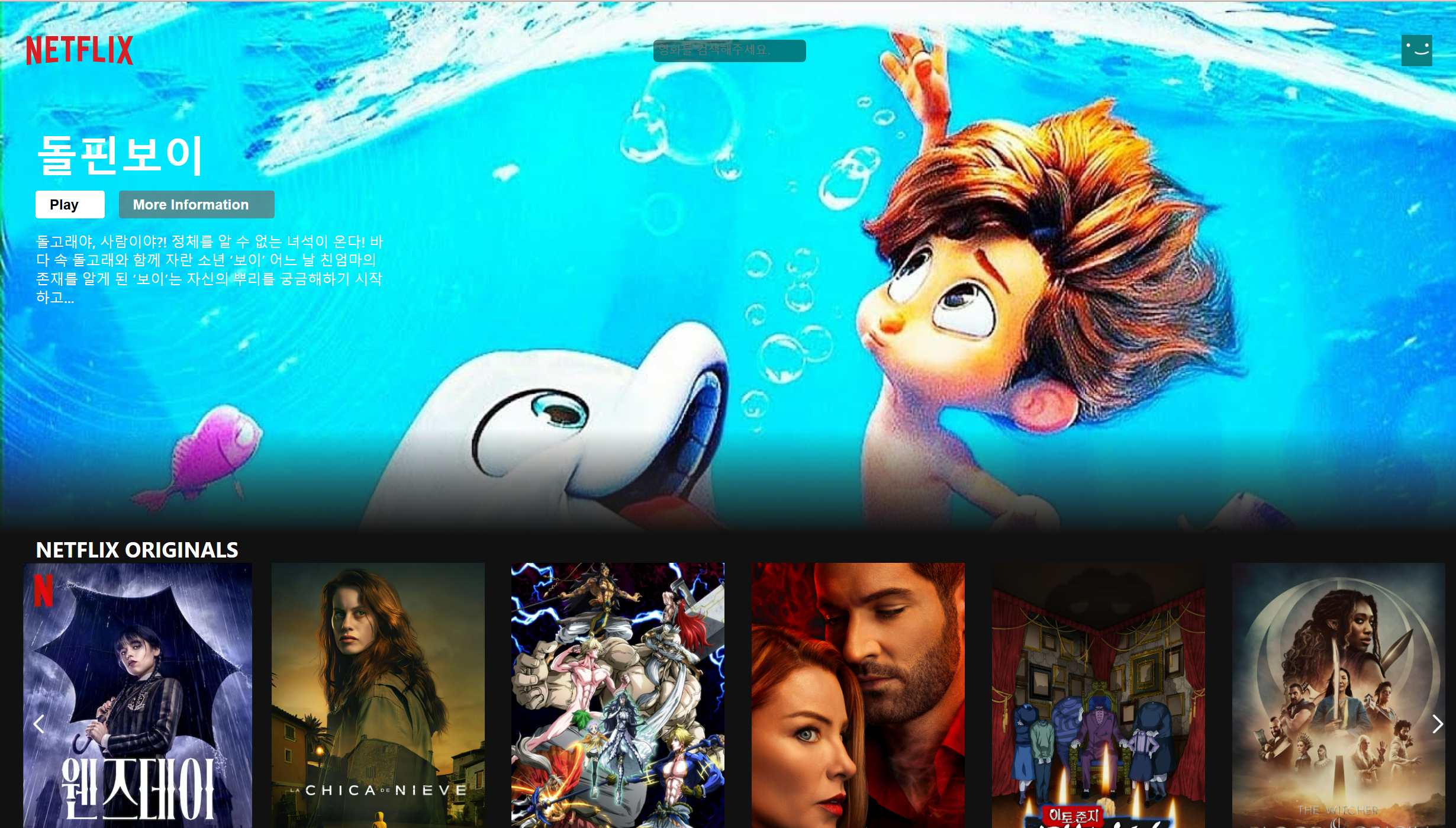
바로 이렇게!!


화면 크기에 따라 보이는 영화 개수와 슬라이드 개수가 바뀌는 것을 확인할 수 있다.
또.. 우리는 화살표가 있도록 만들어준 부분을 지웠는데 그건 navigation 이렇게 달랑 하나 쓰고 구현됨.. 어이없어
마지막으로 pagination은 페이지 버튼이 보여지게 하는 것이다.

이런 식으로!! clickable을 true로 하면 이 버튼을 눌렀을 때 이동이 된다.

그리고 이렇게 Swiper 태그 내부에서 이미지들이 나타나는 img 태그는 SwiperSlide 태그로 감싸주면 된다!!
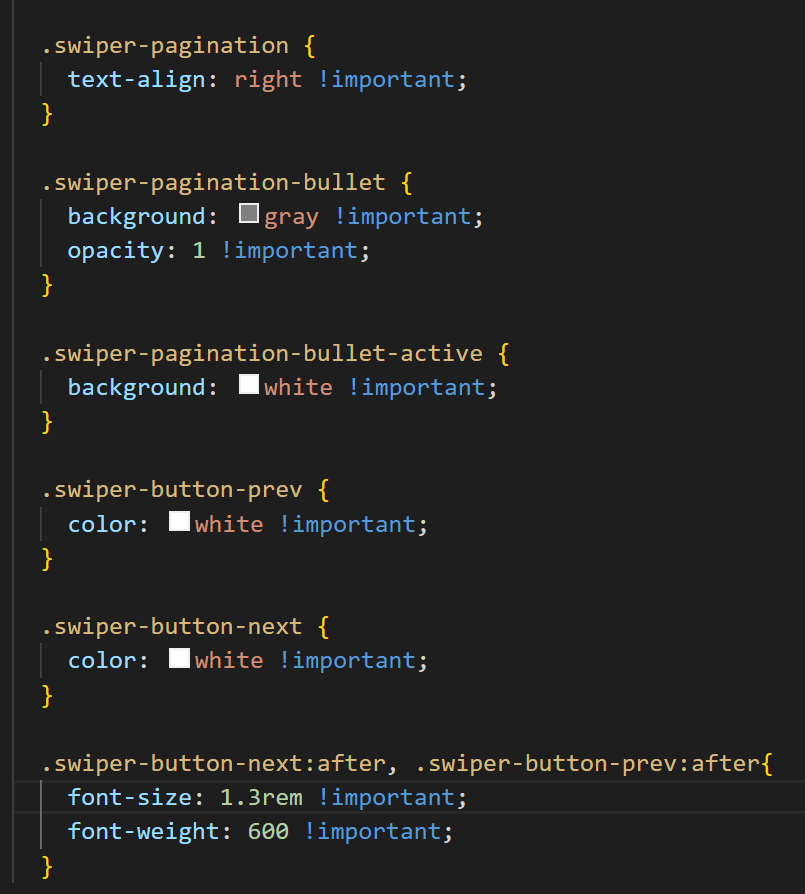
+) css 부분도 보면

이렇게 ! important를 사용하면 기존 css를 덮어쓰도록 해준다고 한다!! 원래 저것들은 module을 위해서 사용할 때 기본적인 css가 들어가기 때문에 내가 원하는대로 구현하려면 이렇게 써줘야함ㅎㅎㅎ
하... 그러면 진짜 이제 넷플릭스 앱 구현 끝이다...

좌라란...~~~ 하하하....
이렇게 강의대로 구현은 끝냈다...... 하하하......
따흑
'React > Netflix 앱' 카테고리의 다른 글
| React_netflix-clone_6 (0) | 2023.02.07 |
|---|---|
| React_netflix-clone_4 (0) | 2023.02.06 |
| React_netflix-clone_3 (1) | 2023.02.06 |
| React_netflix-clone_2 (1) | 2023.02.05 |
| React_netflix-clone_1 (1) | 2023.02.03 |