3. netflix-clone_1
: 영화 나열을 위한 Row 컴포넌트 생성하기
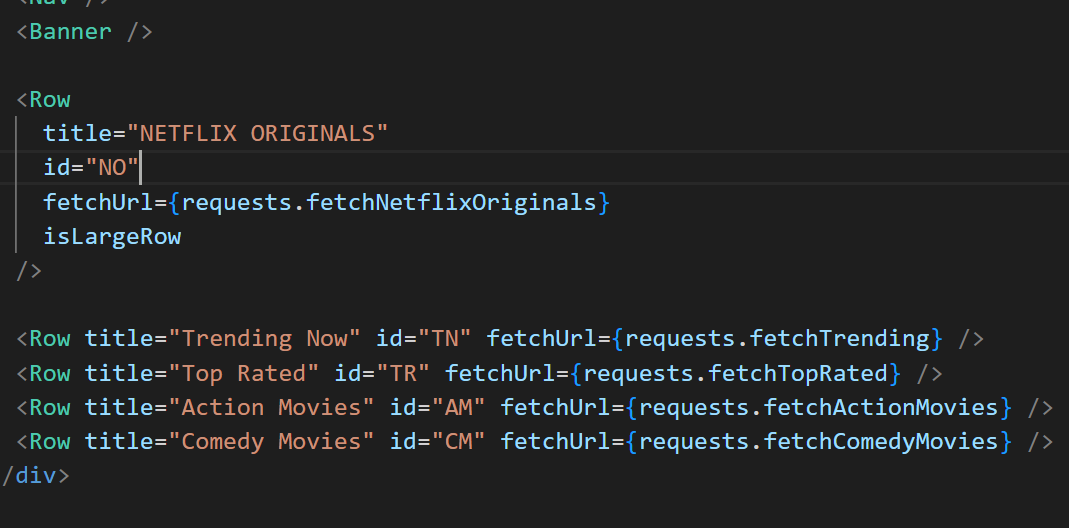
우선 Row.js에 함수를 만들고 App.js에서

이렇게 props를 내려주기 위해 Row를 가져왔다.
처음의 netflix originals만 사이즈를 다르게 해주기 위해 isLargeRow를 추가해줬다.
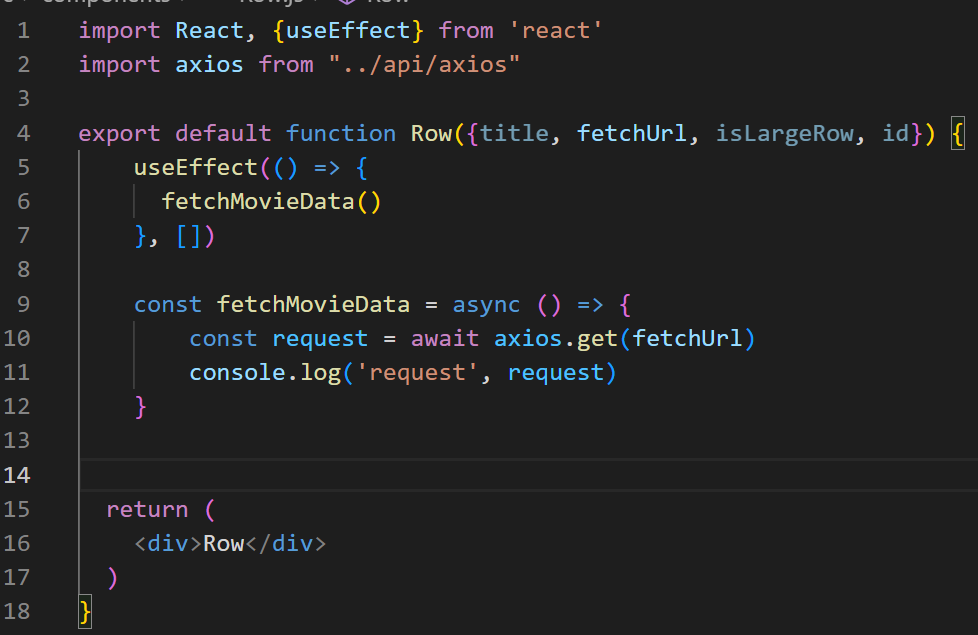
이제 내려준 props를 Row.js에서 가져오자.

우선 Row의 인자로 props를 써주고 useEffect를 통해 필요한 정보를 가져오기 위해 fetchMovieData 함수를 콜했다.
fetchMovieData 함수에서는 비동기 요청을 하니까 저번처럼 async await을 사용하고 axios.get을 통해 fetchUrl을 가져온다.
이렇게 가져온 requset가 무엇인지 콘솔로 찍어보면

호묘묭...
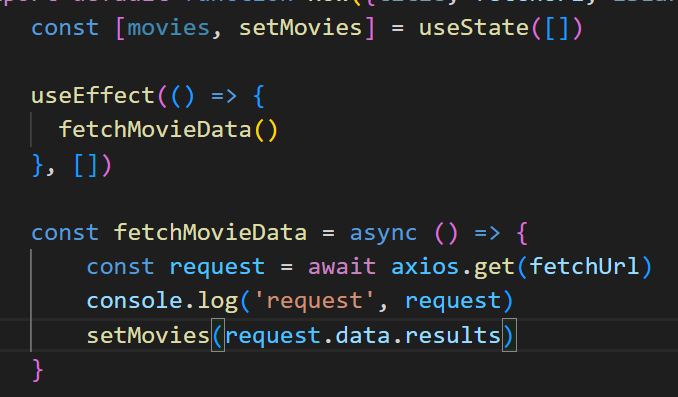
이제 이 영화들을.. state 안에 넣어준다.

이렇게 movies state 생성하고 request.data.results로 영화의 results 정보들만 넣어준다.
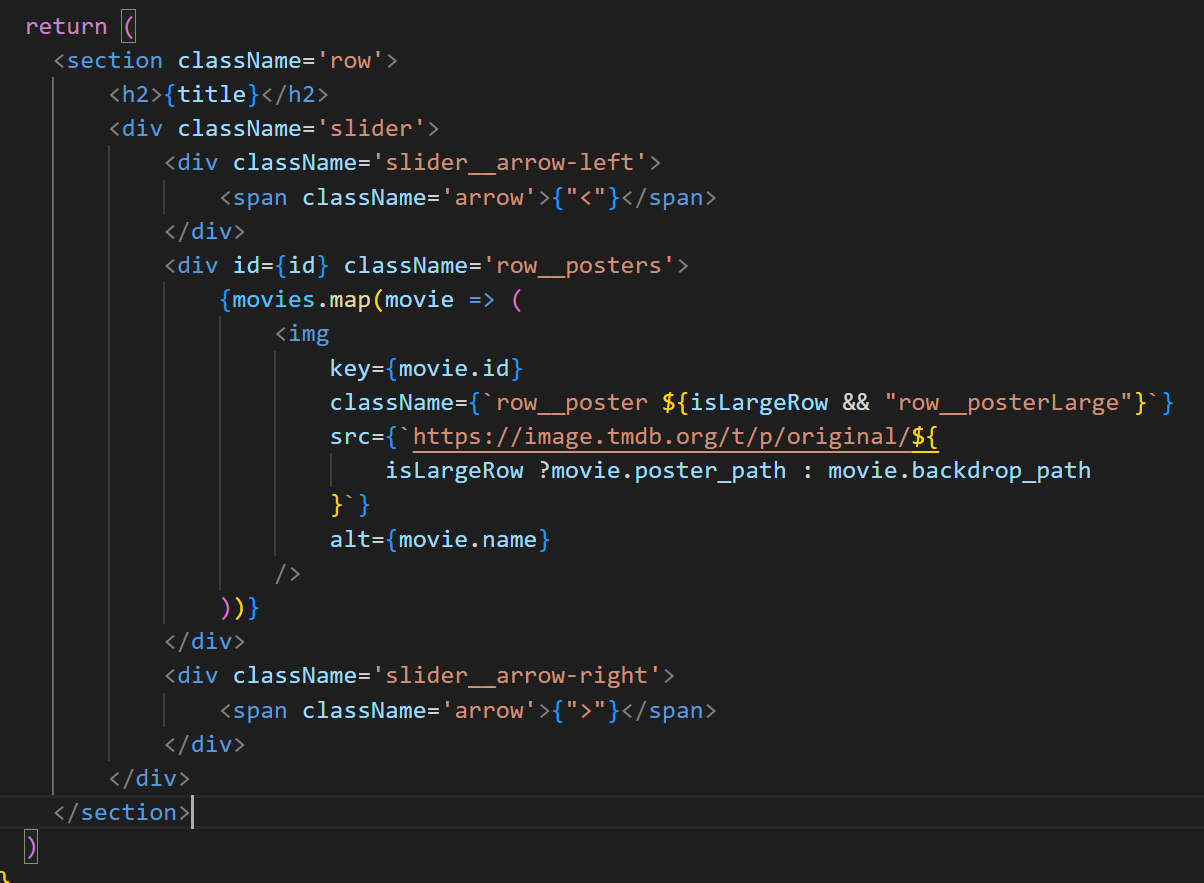
이제 UI 작성.... 프하..

뭐... 크게 볼 건 없고..... 하하
화살표 부분은 { }로 감싸줘서 써야 한다는 것!
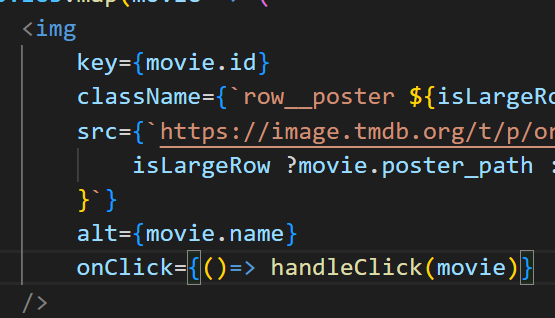
그리고 row에서 이미지를 넣어줄 때, isLargeRow인 경우와 아닌 경우를 나눠서 넣어준 것!
음.. 또 src를 넣을 때 isLargeRow인 경우는 movie.poster_path고 아닌 경우는 movie.backdrop_path이다.. 이건 화면 검사 눌러보면... 이미지 요소에 이렇게 적혀있움..
그리고 img 태그에서는 alt 도 써주는 것!! 이거 분명 했던 것 같은데.... 이미지 손상됐을 때 해당 내용이 뭔지 알 수 있게 해준다고...
큼큼..
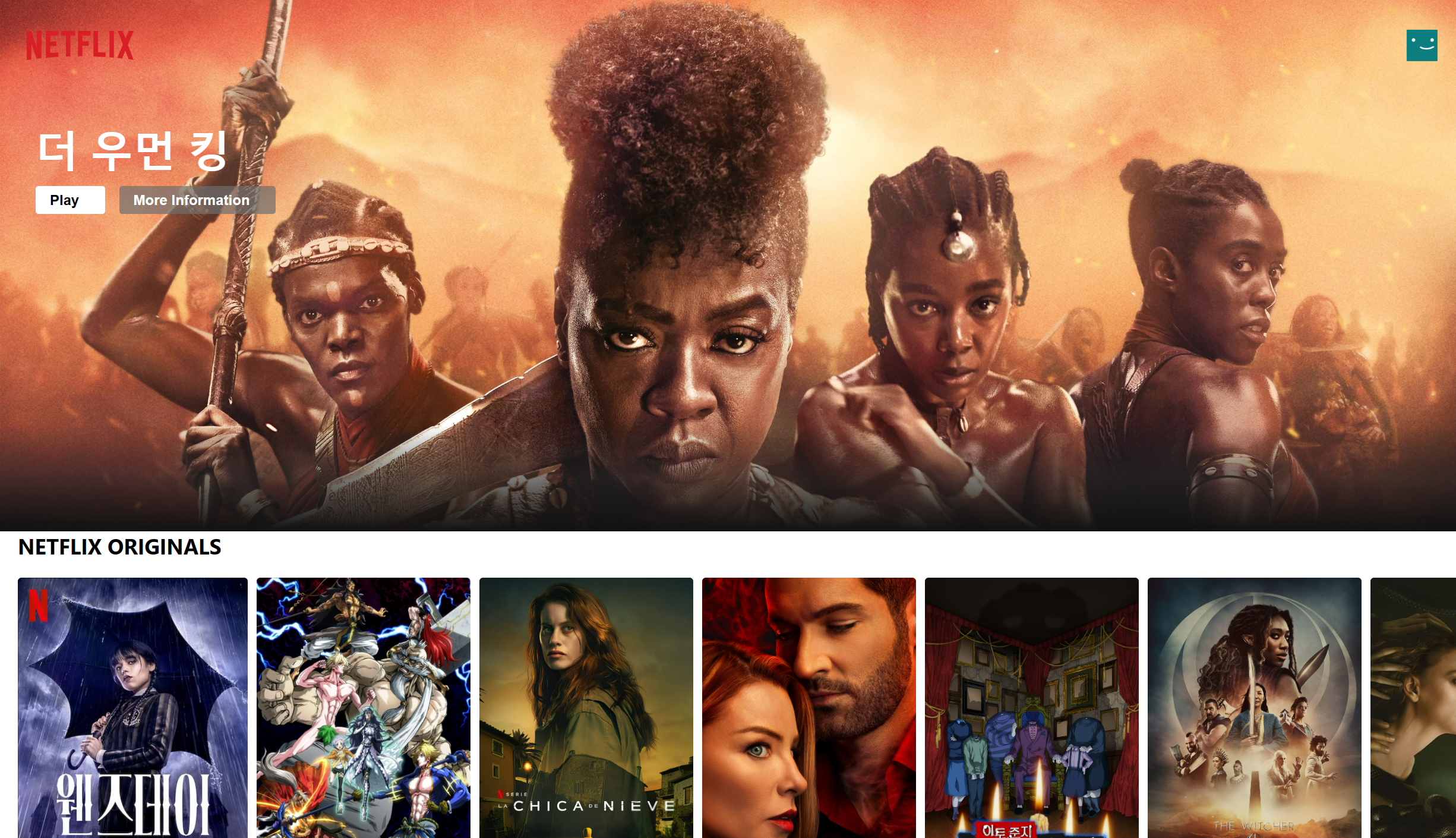
그리고 강사가 제공하는 엄청난 css를 붙여넣으면^^...;;;

이렇게 나옴
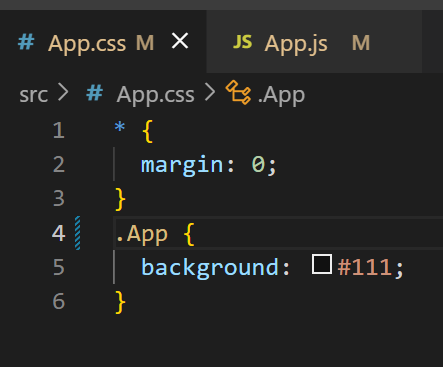
하... 근데 왜 배경이 검정으로 안 바뀌는건지 나 참ㅎㅎㅎㅎ;;ㅎ;ㅎ;ㅎ;;;;;;;;

하하ㅏ하하ㅏ하 원인은 App.css에서 .app 이 아니라 .App이었습니다~!!
아니 강사님은 css 파일 다 비워두셨던데 ㅎㅎㅎ하하하 ㅏㅏㅏ하하하하 이게뭐지 하하ㅏ하하
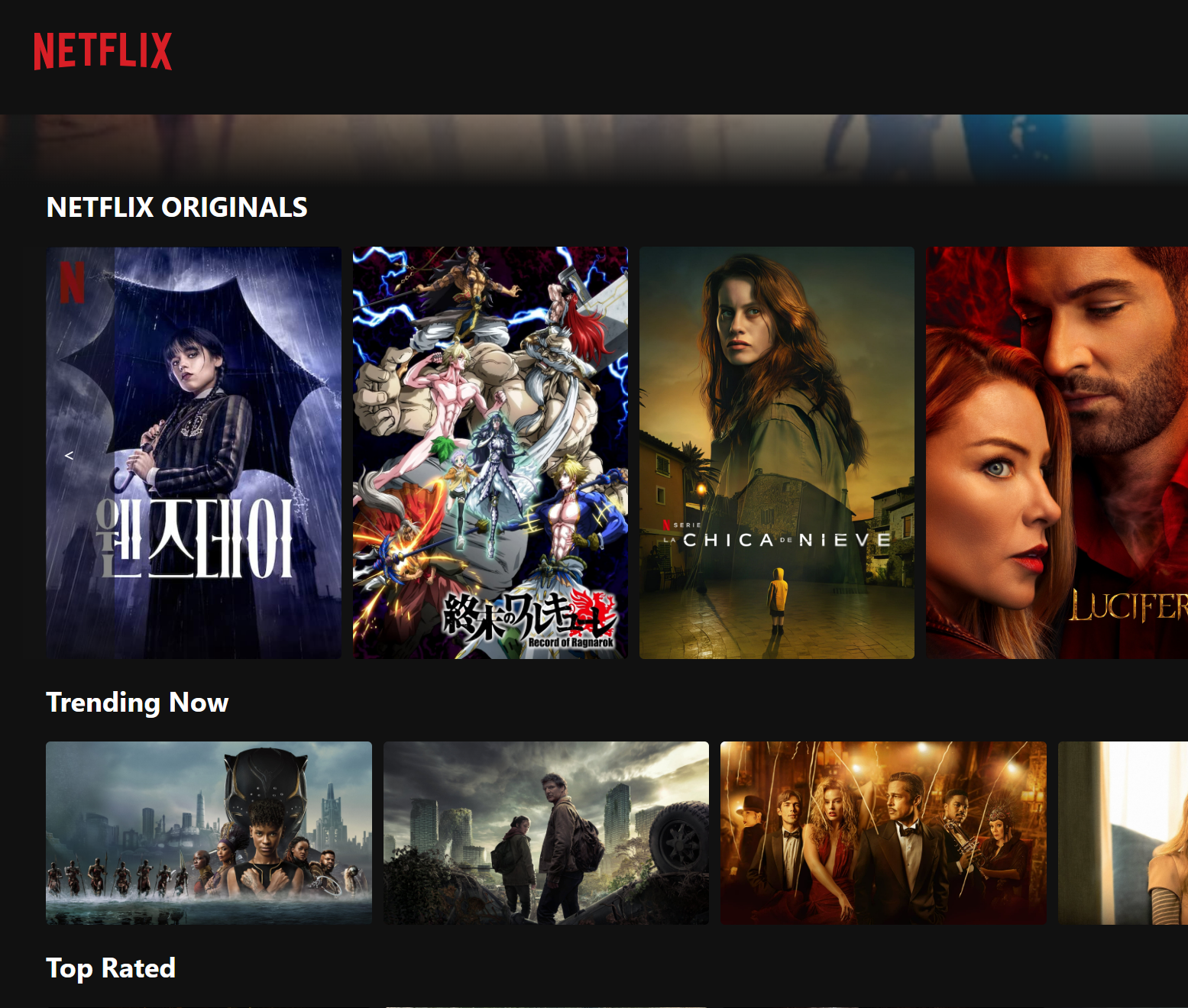
하하 그러면 이제

이렇게 잘 나옴.... 흠 근데 난 이렇게 깐지나게 css 하는 것도 중요할 것 같은데...
이건 내가 혼자 바꿔보면서.. 뭔지 또 알아보는 시간을 따로 가져야겠당.... 쩝
갈수록 첩첩산주우웅ㅠㅠ
3. netflix-clone_2
: 슬라이드 기능 추가하기
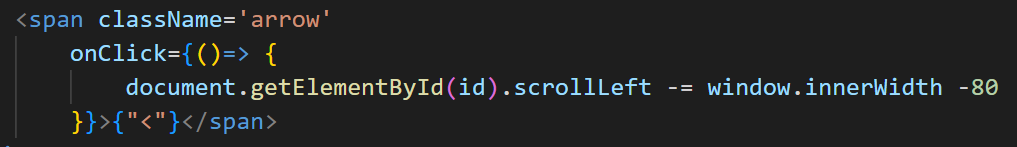
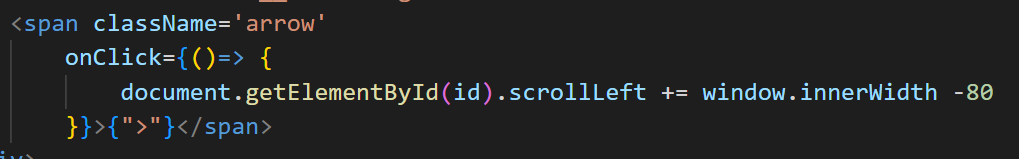
화살표를 클릭하면 옆으로 넘어가도록 슬라이드 기능을 구현해보자.
이는 한 줄로 간단하다..


왼쪽 오른쪽 이렇게.... 흠흠
getElementById로 각각 영화의 고유한 id를 받고 scrollLeft 속성을 사용하는데
이는 요소의 콘텐츠가 왼쪽 가장자리에서 스크롤 되는 픽셀 수를 가져오거나 설정한다.
또한 우리는 화살표를 클릭하면 화면에 보이는 영화 전체가 스크롤되면서 새로운 영화들로 바뀌도록 해주기 때문에
스크롤 되는 범위를 화면 너비로 잡아줘야 한다.
이것이 바로 innerWidth!! 호옹.. 되게 유용해 보임
여기서 -80으로 화살표 있는 부분 정도를 남겨주고 너비로 잡았다.
왼쪽을 누를 때는 -=로.... 오른쪽을 누를때는 +=로.... 해주면
끝!!! 우히히.... 신기하당ㅎㅎ
3. netflix-clone_3
: Styled Component를 이용해서 Footer 생성하기
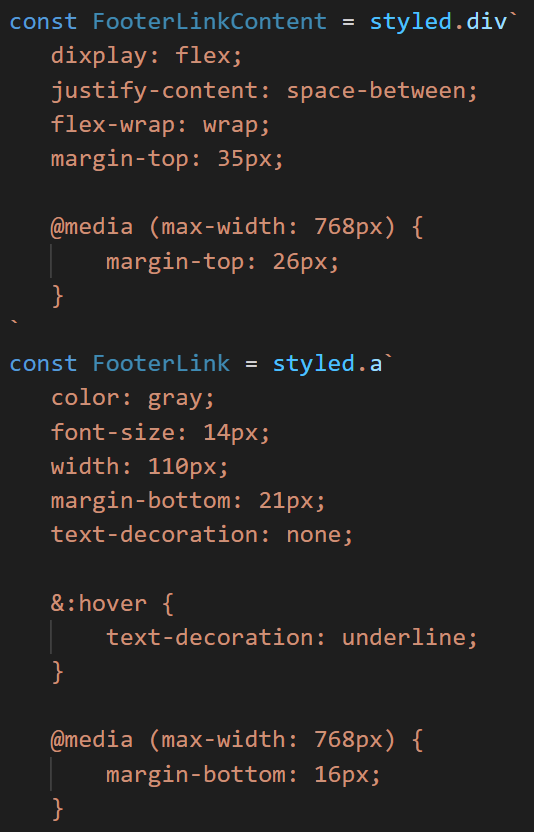
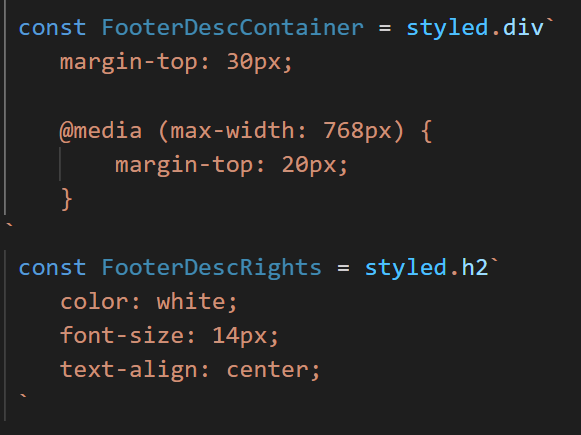
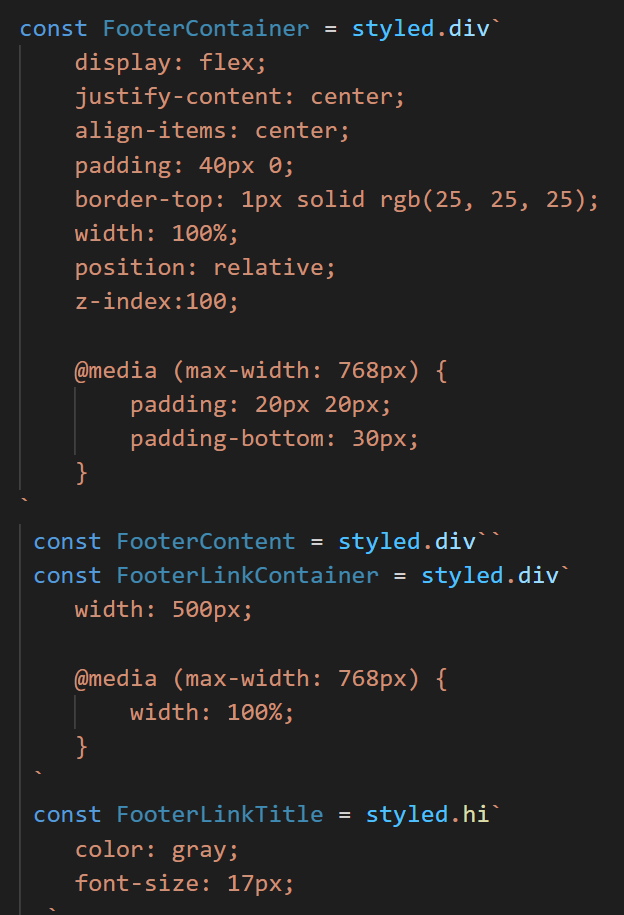
styled component를 이용해서 footer의 컴포넌트를 만들어보자.



음.... ^^...ㅜㅜ 이렇게나 많다 하하ㅠㅠㅠ흥엉엉
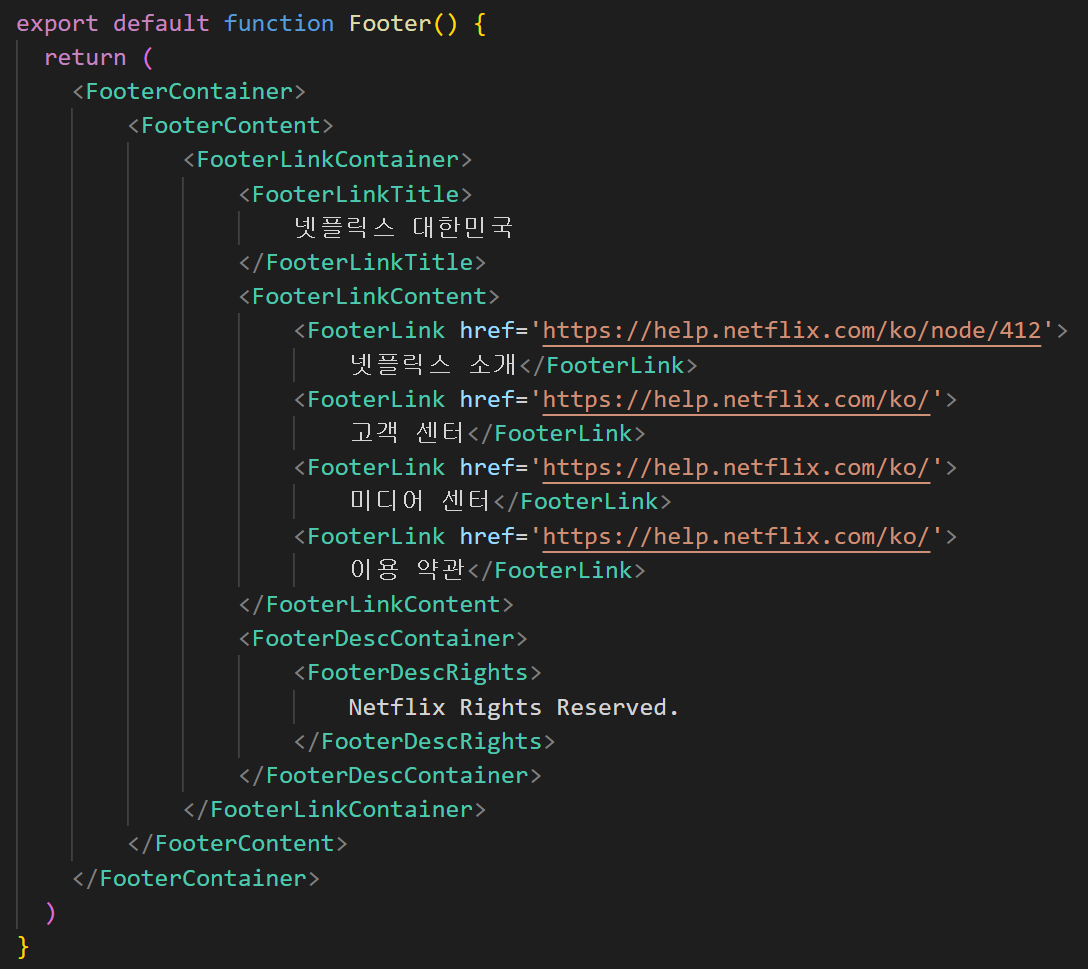
이 컴포넌트들을 이용해서 함수에 작성해보면

^^... 어질어질 하다..... ㅏ하핳...
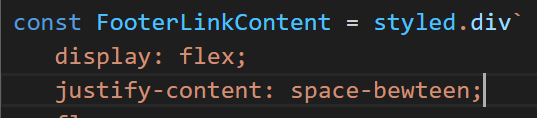
근데 아무리 해도 이렇게 하면 space-between을 안 먹는거임..... 진짜 돌아방구;;;
\
근데 강의처럼

이렇게 오타내면 between 먹음.... 이거 뭔 방구같은 상황이냐 진짜...... 하.....?

App.js에서 Footer 내려오고 결과 확인해보면

타란 ~~ ... ~~... 하... 진짜 저 비투인놈 뭐냐?;;;
3. netflix-clone_4
: 영화 자세히 보기 클릭 시 모달 생성하기
해당 영화를 클릭하면 모달이 열리도록 해보자....

우선 Row에 있는 img 중 하나를 선택하는 것이기 때문에 img 태그에서 onClick시 handleClick함수를 콜해주고 인자로 movie를 넘겨줬다.

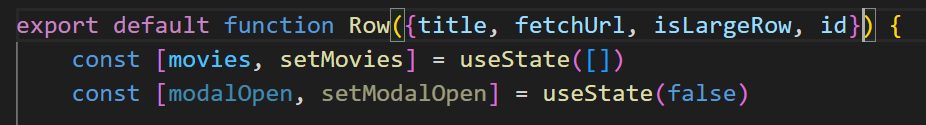
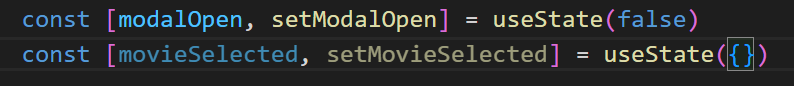
그리고 modalOpen state를 생성한 후 초기값은 false로 주고

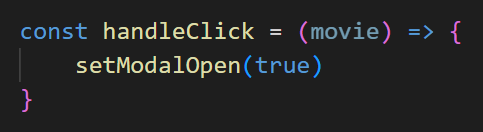
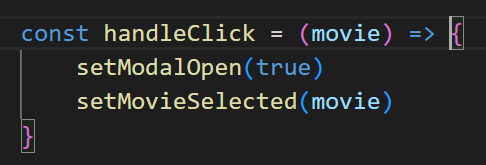
handleClick 함수에서 setModalOpen에 true를 넣어준다..!
여기까진 무난쓰~
이제 이 modalOpen이 true인 경우에 모달이 말 그대로 open되게 해줘야겠지!!
우선

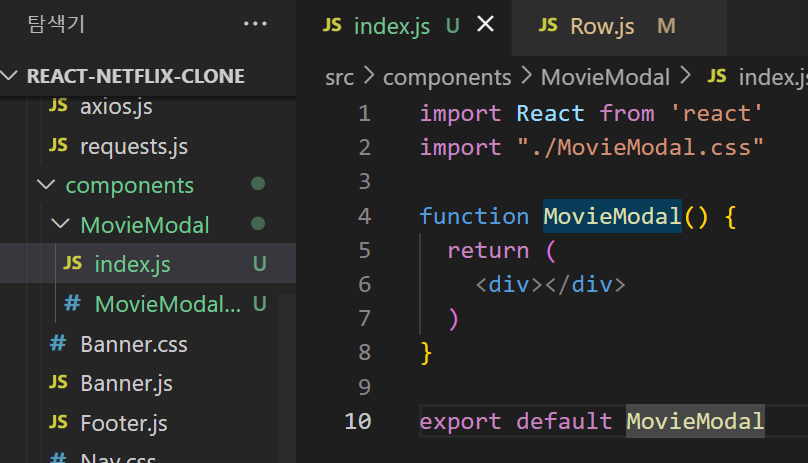
요로콤시 MovieModal 폴더에 index.js와 MovieModal.css 파일을 생성하고
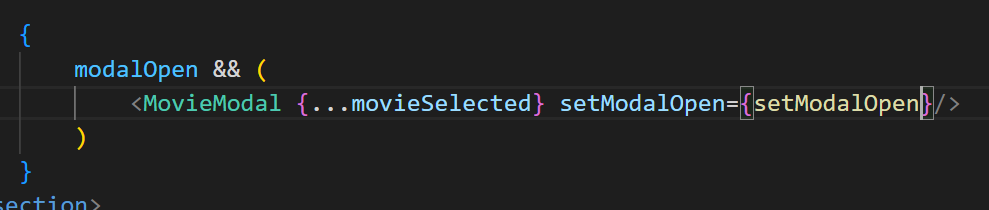
Row.js에서 이를 import 해온 뒤

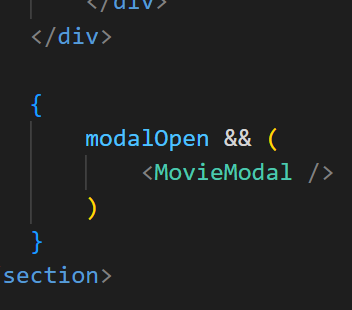
이렇게 modalOpen이 true인 경우에 MovieModal을 내려준다. 즉, true인 경우에 MovieModal 컴포넌트를 보여주게 되는 것이지!
그리고 handleClick을 할 때, 해당 영화의 정보도 함께 전달해야 하기 때문에

movieSelected state를 생성하고 초기값은 빈 객체로!

이제 handleClick에 setMovieSelected에다가 movie를 전달하면 movieSelected state 안에 movie 정보가 들어가게 되는 것!!
그래서

MovieModal 컴포넌트에 ...movieSelected로 가져온 영화 정보를 모두 넘겨주고
modalOpen state를 true로, false로 만들어 줄 수 있는 setModalOpen도 넘겨줬다.
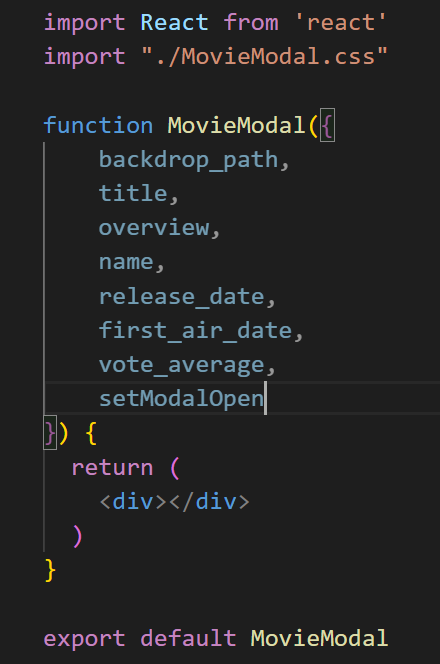
이제 MovieModal 폴더의 index.js에서 props를 가져오자.

이렇게... 여기서 setModalOpen외의 props 들은 movie의 정보들이겠지!!
3. netflix-clone_4
: Movie 모달 UI 생성하기
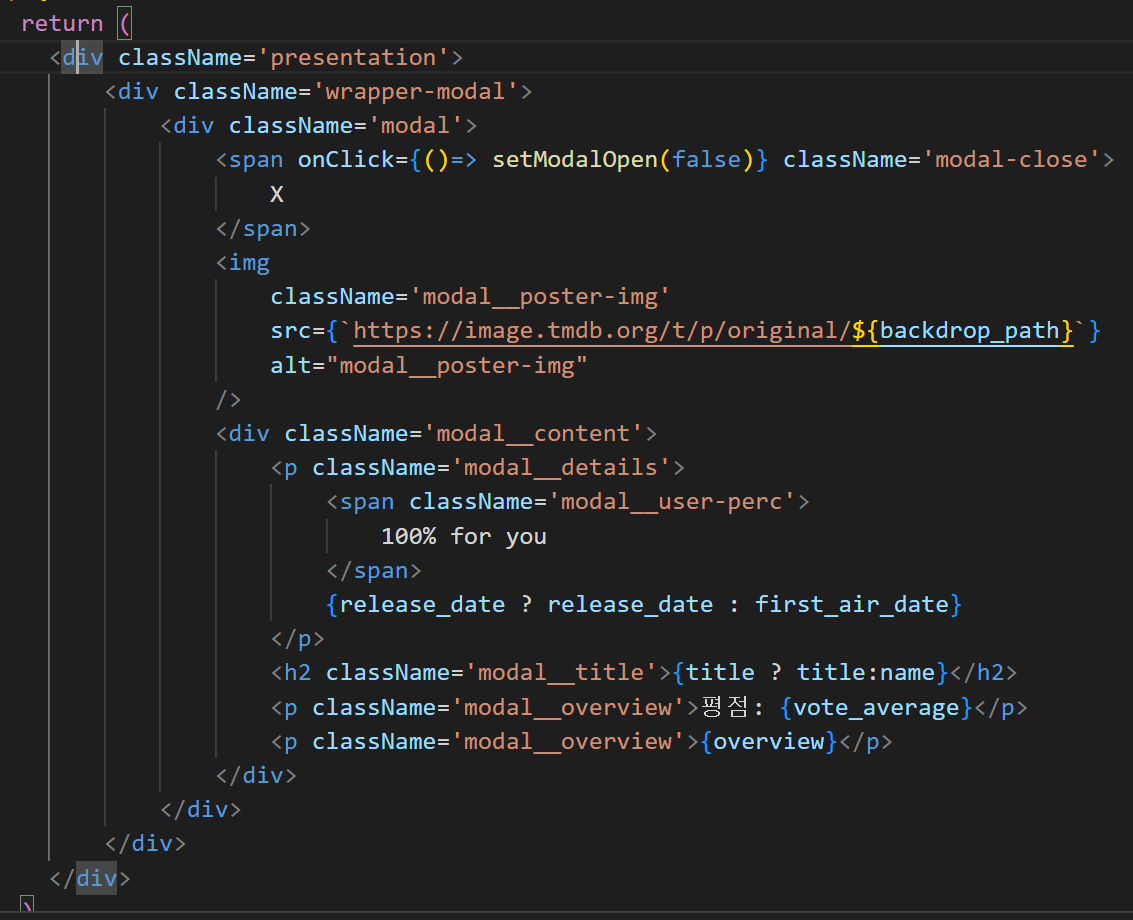
이제 위에서 만든 movie 모달의 UI를 만들자

x 버튼 누르면 setModalOpen 이 false가 되도록 해주고... 나머지는 뭐.. 그냥 화면 보면 이해된다..
css도 강의꺼 복붙하라고 해서 했음... 근데 역시나 아무리 생각해도 내가 이걸 혼자 할 수 있어야 하는데.... 촤하하
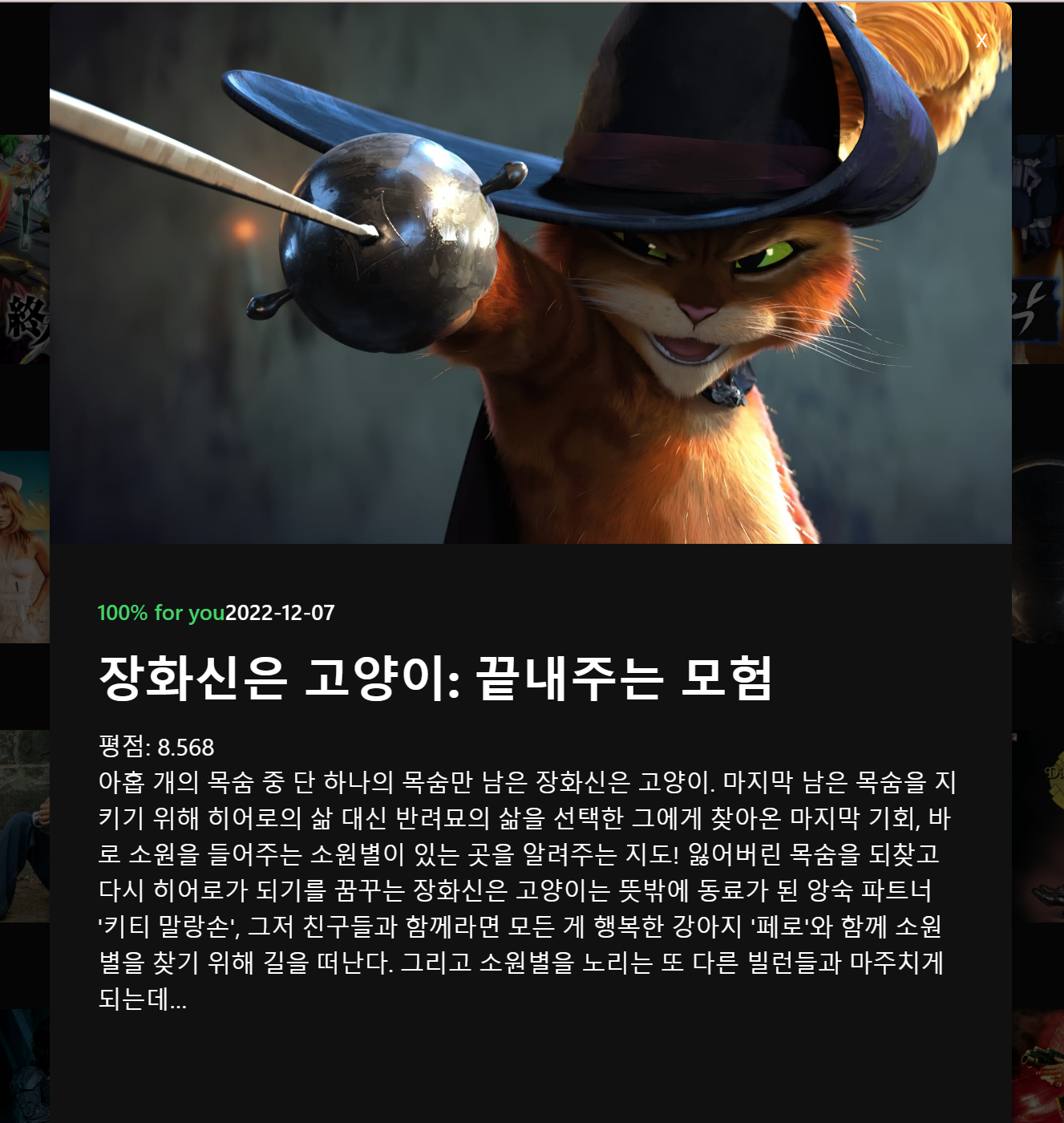
저렇게 하면

큥... 이렇게 잘 나옴..ㅎ....ㅎ.... 흐앙
'React > Netflix 앱' 카테고리의 다른 글
| React_netflix-clone_6 (0) | 2023.02.07 |
|---|---|
| React_netflix-clone_5 (0) | 2023.02.07 |
| React_netflix-clone_4 (0) | 2023.02.06 |
| React_netflix-clone_2 (1) | 2023.02.05 |
| React_netflix-clone_1 (1) | 2023.02.03 |