2. 검색 결과 구현_1
: 검색 결과가 검색 폼 아래 위치하고 보이게!
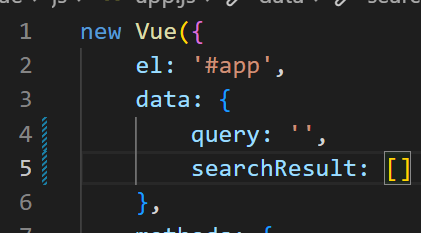
우선 검색 결과 데이터를 정의해줘야 한다. JS에서 배열로 받았기 때문에 여기서도 뷰의 데이터에 빈 배열을 넣어줬다.

이렇게 빈 배열인 searchResult를 만들어 줬다.
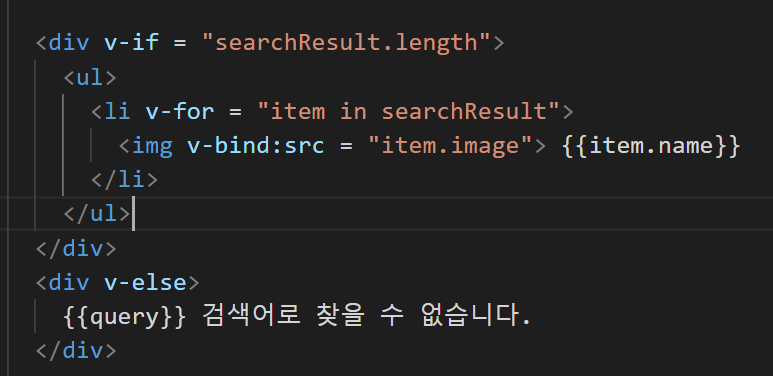
그리고 이 searchResult를 html에서 출력할 부분을 만들어준다!!
데이터가 있을 경우와 없을 경우를 나누어서 있을 경우에는 배열의 길이가 있도록!

이렇게 검색폼인 form 태그 아래에 v-if 와 v-else를 사용해서 만들었다..
v-if는 " " 안의 값이 참일 경우에만 내용을 출력하도록 해준다!!!
searchResult는 배열이기 때문에 배열을 순회하면서 출력해주면 되겠지!

검색 결과는 ul 태그를 이용해서 만들어줬고 li 를 출력하도록 한다. 반복되는 부분이 li 부분이여서...
그래서 li 태그에 v-for 를 사용함!!!
v-for는 배열을 처리할 때 사용한다...
li 태그 내부에는 검색 결과인 이미지와 해당 이미지의 이름이 나와야 한다.
따라서 문자열인 이미지의 이름은 {{item.name}}으로 출력해주고 이미지는 v-bind를 사용했다.
v-bind는 attribute의 값을 바인딩하는 디렉티브다.
즉, html의 속성인 id, class, style 등에 대해 model의 데이터를 연결할 때 사용한다고 한다.
+) 여기서 directive 의 사용법.....은

이렇다......!!!!
이제 다시 app.js로 돌아와서 검색폼에 입력을 하고 엔터를 치면 onSubmit함수에서 디버거에 걸리기 때문에

이렇게 serach 함수가 호출되도록 해주었고
search 함수에서는 검색 데이터를 가져올 것이다.

따라서 SearchModel을 import 해오고
SearchModel의 list를 가져온다.. 프로미스를 반환하니까 then함수를 쓸 수 있었꼬...!!
then뒤의 data에는 data변수의 검색 결과가 올 것이다...
그래서 searchResult에 이 data를 넣어주면 된다.....
그럼 v-if 부분이 비로소 출력될 것이다...!

ㅋㅋㅋㅋ이렇게.... 어쩌라고는 볼 때마다 웃기네
그런데 아무 것도 입력하지 않으면 검색어를 입력하지 않았다고 계속 떠 있기 때문에 검색어을 입력했는지 안 했는지 관리하는 변수가 필요하다..!
그래서

이를 관리하는 submitted 라는 변수를 초기에 false로 해주었고

search 함수를 실행하면 this.submitted 를 true로 바꾸었다!!
이제 submitted에 따라 화면을 관리해주어야 하니까 html에서 submitted가 true인 경우에만 검색 결과가 나오면 되겠지..!!
그러면 위에서 사용했던 v-if를 사용하좌아아

이렇게 전체를 v-if 가 submitted인 div로 묶어주었다.
그러면 처음 화면에는 아무것도 나오지 않고 검색어를 입력했을 때만 화면이 생기는 것을 확인할 수 있다!!! 끝.
이 아니고
변경된 사항 하나는..

app.js에서 원래 onReset 함수에서 바로 this.query와 디버거를 작성해주었었는데...
resetForm 함수를 써줬다...
흠 근데 이건 강의에서 안 나왔던 것 같은뒈..?!?!?!

아무튼..... 이모티콘 귀엽다..
2. 검색 결과 구현_2
: x 버튼을 클릭하면 검색 폼이 초기화 되고, 검색 결과가 사라진다.
현재 검색어를 작성하고 x버튼을 누르면 resetForm의 디버거에 걸려있다.
화면이 지워지려면 submitted 변수가 false가 되어야 하고 serchResult도 빈 배열로 초기화 되어야 한다.

이렇게 간단하게!!
끝이다.... 끝
'Vue > 쇼핑몰 검색 페이지 구현' 카테고리의 다른 글
| 쇼핑몰 검색 페이지 구현_Vue.js_5 (0) | 2023.01.24 |
|---|---|
| 쇼핑몰 검색 페이지 구현_Vue.js_4 (0) | 2023.01.24 |
| 쇼핑몰 검색 페이지 구현_Vue.js_2 (0) | 2023.01.23 |
| 쇼핑몰 검색 페이지 구현_Vue.js_1 (0) | 2023.01.23 |
| 쇼핑몰 검색 페이지 구현_순수 JS_6 (0) | 2023.01.21 |