2. Vue.js
MVC 패턴으로 JS를 활용하여 검색 페이지를 만든 것을 이제 Vue.js로 만들어 볼 것이다.
Vue.js는 MVVM 패턴을 사용한다.
그렇다면.. MVVM 이란?
MVC의 M과 V는 동일하고 뒤의 Controller가 아니라 View Model이 사용된다.
이전의 Model 과 View는 각각
Model : 데이터를 관리하는 역할. DB(data base)와 객체 사이에서 데이터 전달.
View : 모델의 데이터를 화면에 그리는 역할. 사용자가 화면에 입력한 값을 처리.
이러한 역할을 담당했고 View Model은
View Model : 일반적인 Model과 달리 Model과 View사이에 위치한다. Moel로 부터 데이터를 가져오는데 그 데이터는 View에 적합한 형태의 데이터로 가공되어 가져오게 된다. 따라서 View Model이 변경될 때 마다 자동으로 View 화면이 바뀌게 된다. 즉, Model 보다 조금 더 View에 적합한 모델이라고 생각할 수 있다.
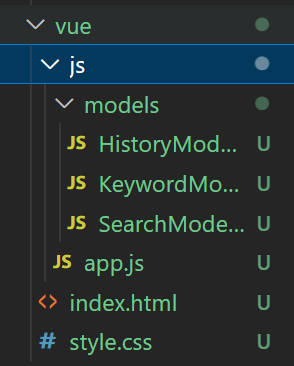
폴더 구조

우선 폴더 구조는 JS와 다르게 controllers와 views 폴더가 없다는 점이다.
그 외에는 모두 동일하다.
Vue.js loading
뷰를 로딩하는 방법에는 CDN 주소를 가지고 와서 스크립트를 삽입하는 방법이 있고 NPM을 통해 실제 라이브러리를 다운받는 방법이 있다.
나는 CDN 주소를 가지고 와서 할 것이다.

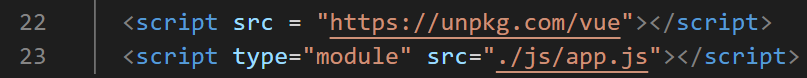
이렇게 html에 app.js 위에 script 태그로 vue.js 주소를 작성해주었다.
화면에 vue가 잘 그려지는지 확인하기 위해 뷰 인스턴스를 하나 만들어 줄 것이다.
1. Vue Instance
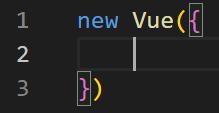
뷰 인스턴스는 new Vue를 통해 만들어준다.

그리고 이 생성자 함수에 파라미터로 object를 넣어줄 것이다.
2. el / data

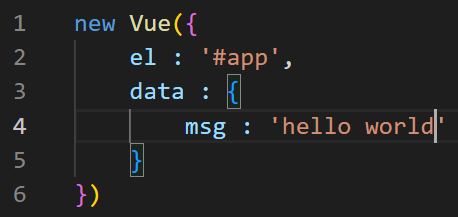
element 는 el 를 통해 만들어준다. 이는 vue instance가 html에서 어느 부분에 마운트 될 것인지를 설정하는 것이다.
그래서 셀렉터를 id 가 app인 것으로 만들어 주었다.
또한 data를 통해서도 element를 설정해줄 수 있다.
여기서 msg라는 변수를 설정해서 기본으로 hello world를 출력하도록 해주었다.
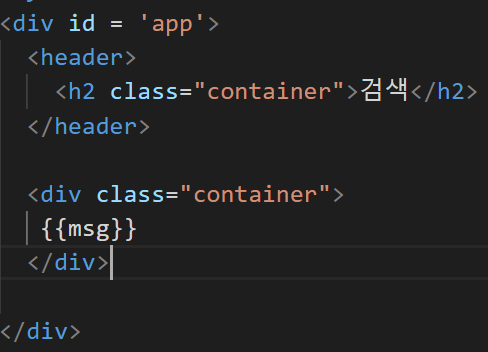
그리고 html로 돌아와서

이렇게 div에 id 를 app으로 해주면
위의 vue instance가 id가 app으로 설정된 dom에 마운팅된다.
그리고 설정해놓은 msg를 출력하기 위해서 {{}} 중괄호 두 개를 써줬다!!!
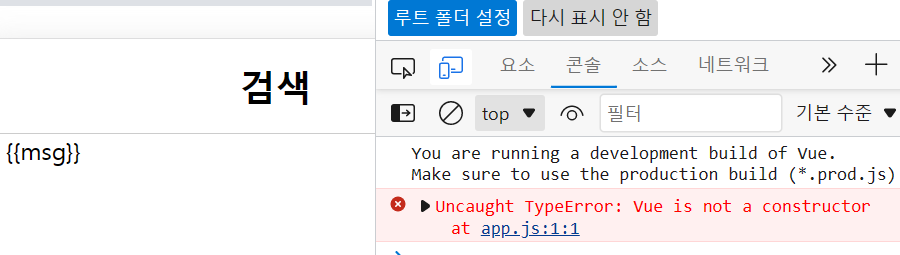
음...그러면 출력이 되어야 하는데 hello world 는 나오지 않고

이렇게 뷰가 constructor가 아니라는 오류가 발생한다... 찾아보니
"CDN에서는 Vue 생성자를 사용하지 않는 Vue3를 설치하고 코드에서는 new Vue({})를 사용했기에 Vue is not a constructor 라는 오류가 발생한 것입니다." 라는데....
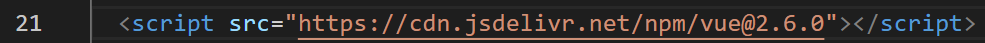
그래서 script를

이렇게 수정했더니

잘 나온다!!! 휴...
이제 본격적으로 vue를 사용해서 검색 페이지를 구현해보자!!!
'Vue > 쇼핑몰 검색 페이지 구현' 카테고리의 다른 글
| 쇼핑몰 검색 페이지 구현_Vue.js_3 (0) | 2023.01.24 |
|---|---|
| 쇼핑몰 검색 페이지 구현_Vue.js_2 (0) | 2023.01.23 |
| 쇼핑몰 검색 페이지 구현_순수 JS_6 (0) | 2023.01.21 |
| 쇼핑몰 검색 페이지 구현_순수 JS_5 (0) | 2023.01.20 |
| 쇼핑몰 검색 페이지 구현_순수 JS_4 (0) | 2023.01.14 |