1. 검색폼 구현_1
: 검색 상품명 입력 폼이 위치. 검색어가 없는 경우이므로 x 버튼 숨기기.
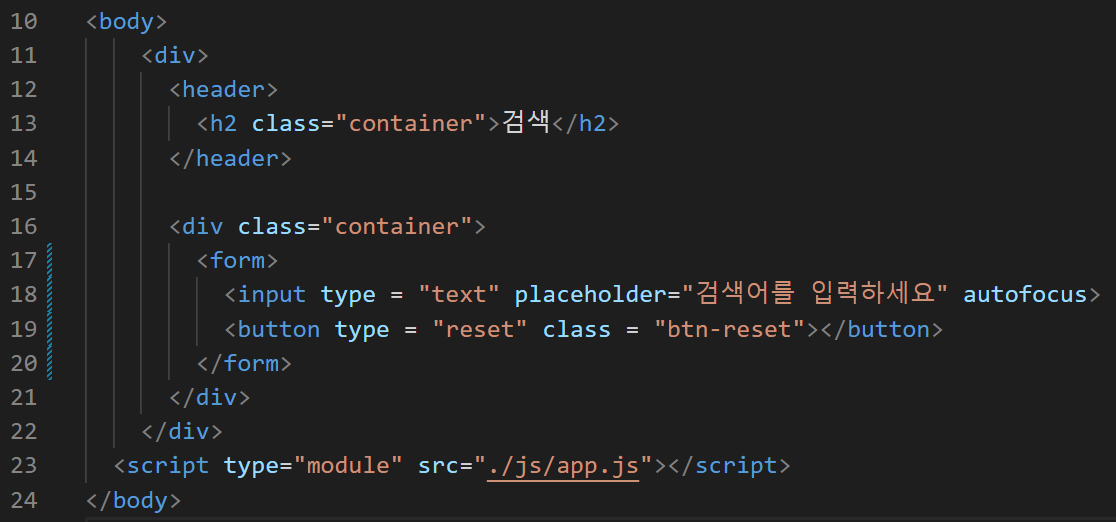
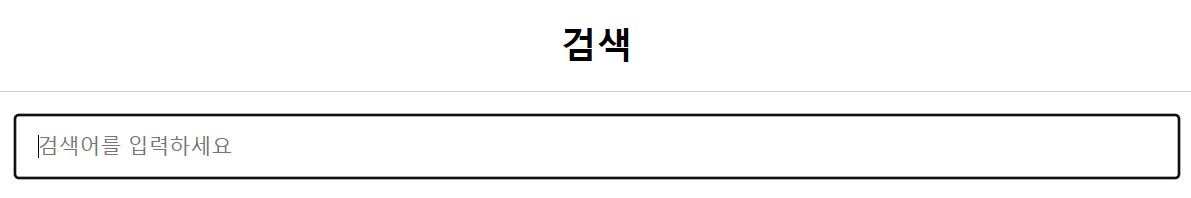
검색 페이지에서 가장 기본이 되는 검색 창을 우선 구현하였다.

우선 form 태그를 사용하여 검색 창을 만들었다. form 태그는 웹 페이지에서의 전체적인 입력 양식을 의미한다.
form 태그 내부에는 input 태그를 사용하여 실질적으로 사용자가 양식을 입력하게 해준다!
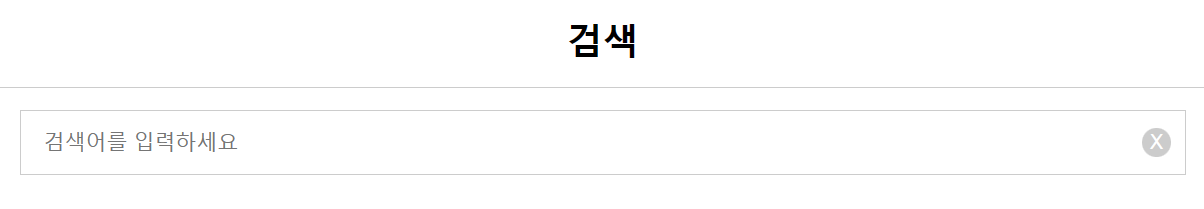
위의 코드 실행 결과는

두둥!
여기서 새롭게 알게된 input 태그 내부의 autofocus !!
autofocus는 페이지가 로드될 때 자동으로 포거스가 input 요소로 이동되게 해준다.
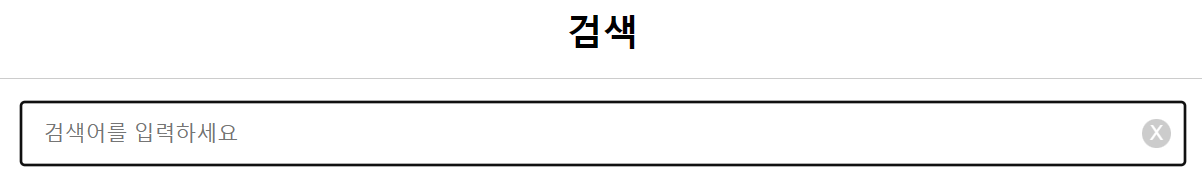
즉, 처음 페이지에 들어가거나 새로고침 시

이렇게 input 태그에 자동으로 포커스를 이동시켜준다.
"검색어를 입력했을 때만 x 버튼이 나와야 하기 때문에"

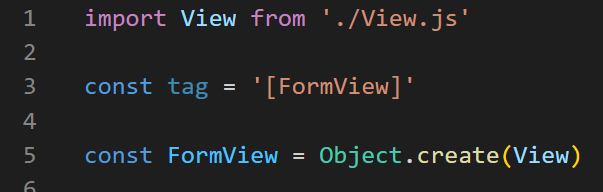
views 폴더에 FormView.js 파일을 생성했고 view를 복사해서 만들 것이다...!

이렇게 View.js를 import하고 FormView의 태그를 만들어줬다.
실제 FormView는 Object.create 함수로 View 객체를 복사했다.
여기서 Object.create 메소드는 지정된 프로토타입 객체 및 속성을 갖는 새 객체를 만든다.
추가적으로 new Object는 생성자를 실행하고 새로운 객체를 만드는 차이가 있다고 한다!!

여기서부터 벌써 지옥의 문이 열렸다.....
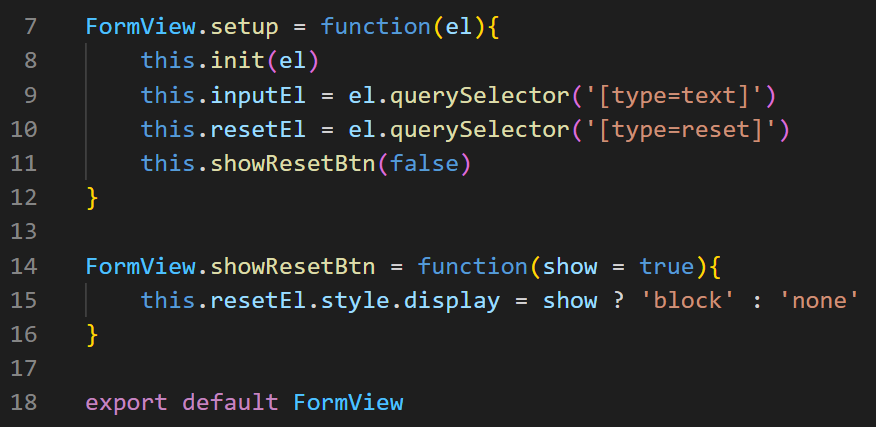
우선 FormView에는 setup 메소드를 사용해서 html로 부터 element를 받아와 이를 속성으로 사용할 것이다.
View에서 init 함수를 사용해서 element를 가져오고
추가적으로 inputelement 와 resetelement를 생성했다.
inputEl는 querySelector를 이용하여 type이 text인 element를, resetEl는 type이 reset인 element를 찾아왔다.
이때, resetEl는 숨김처리를 해야하기 때문에(지금 이 짓거리를 하는 이유!!!!)
showResetBten함수를 만들어준다!!
인자는 show라는 boolean값을 받고, default 값은 true로, setup함수에서 호출하는 showResetBtn은 false를 넣었다.
css 속성에 접근하여 show인 경우는 block을, 그렇지 않은 경우는 none을 주는 방식으로 만들었다.
이는 controller에서도 사용하기 때문에 export를 해주었다.

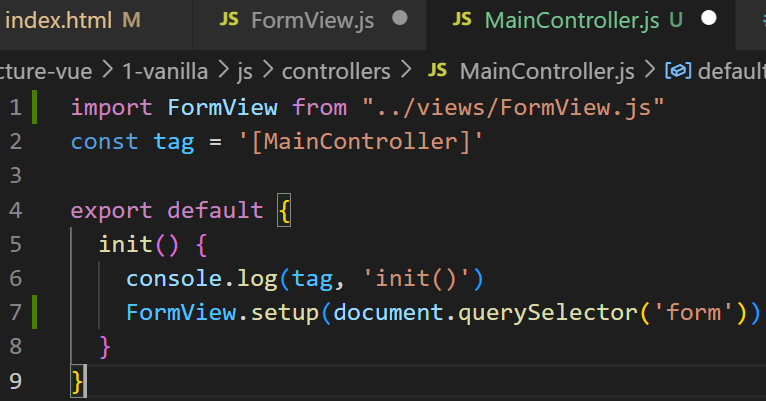
그래서 Maincontroller에서 FormView를 import 했고, init 함수 내부에 FormView의 setup을 호출하고 'form' element를 넣어주었다.
왜냐면 html 에서 검색 창을 구현하던 태그가 form 태그였으니까!!!

그러면 이렇게 x버튼이 사라진다.
1. 검색폼 구현_2
: 검색어를 입력하면 x버튼이 보임.
위에서 검색을 하지 않았을 때, x버튼이 사라지게 만들었다. 이제 검색창에 입력을 하면 x버튼이 나오도록!!

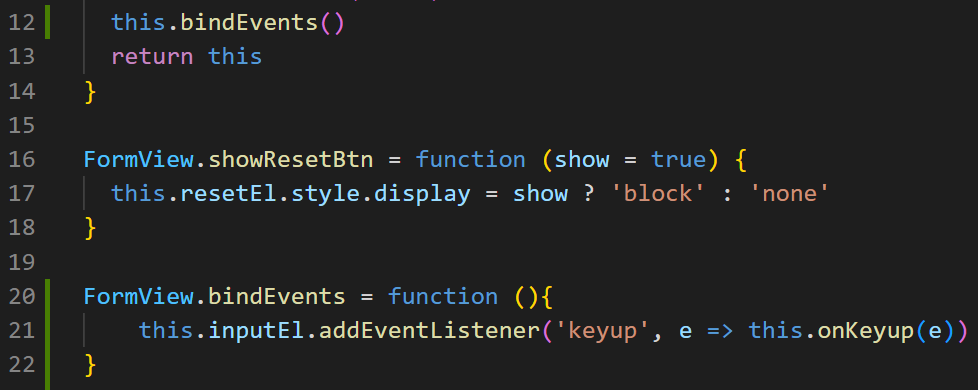
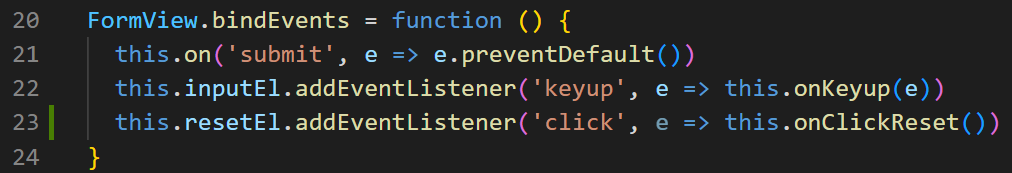
우선 setup 함수에 this.bindEvents 함수를 적어주고!
FormView.bindEvents 함수를 작성해준다..
setup함수에서 받아온 inputEl를 사용하여 addEventListener 함수를 호출하는데, inputEl가 html element이기 때문에 사용 가능하다!
keyup이라는 이벤트가 발생하게 되고 그 이벤트를 받아서 onKeyup함수를 호출하여 이벤트를 넘겨준다.

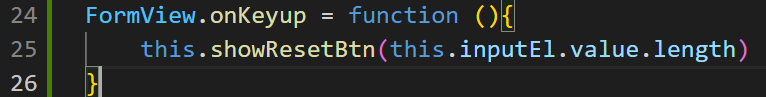
onKeyup 함수는 key가 입력될 때마다 실행될 것이다.
여기서 x버튼을 보여줄 것인지 말 것인지 결정하면 된다!!!
그러면 this.showResetBtn에 true 값을 넘겨주면 되는데, 이때 inputEl의 value 즉 문자열의 length가 있을 경우에만 버튼이 나오도록 인자를 넣어주면

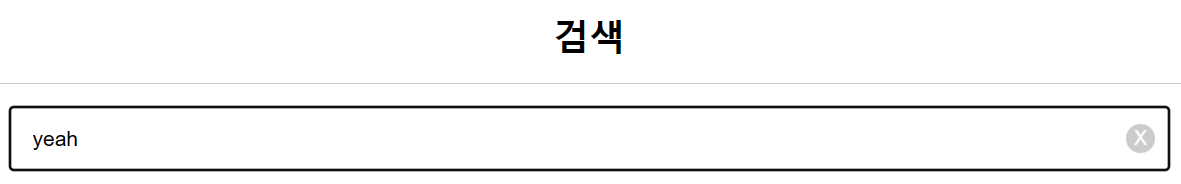
쫘잔~~~ 이렇게 검색 창에 입력을 할 때에만 x버튼이 나오게 된다!!! 휴...
1. 검색폼 구현_3
: 엔터 키 입력시 검색 결과가 보이도록!!

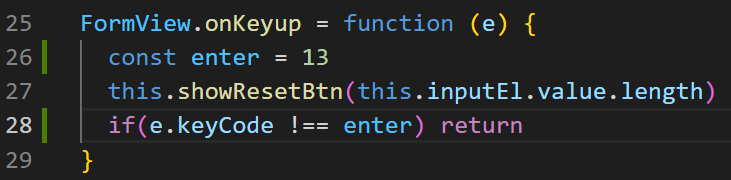
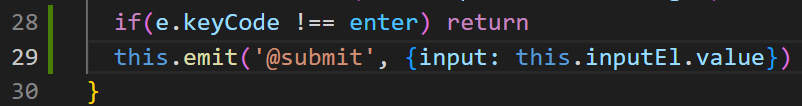
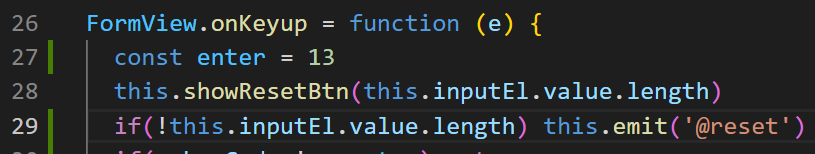
우선 키를 입력하는 onKeyup 함수에서 enter의 키 값인 13을 enter로 만들어준다..!
그리고 이벤트의 키 코드 값이 enter가 아니면 그냥 return하고 enter인 경우에 검색 결과가 보이도록 해주면 되는데
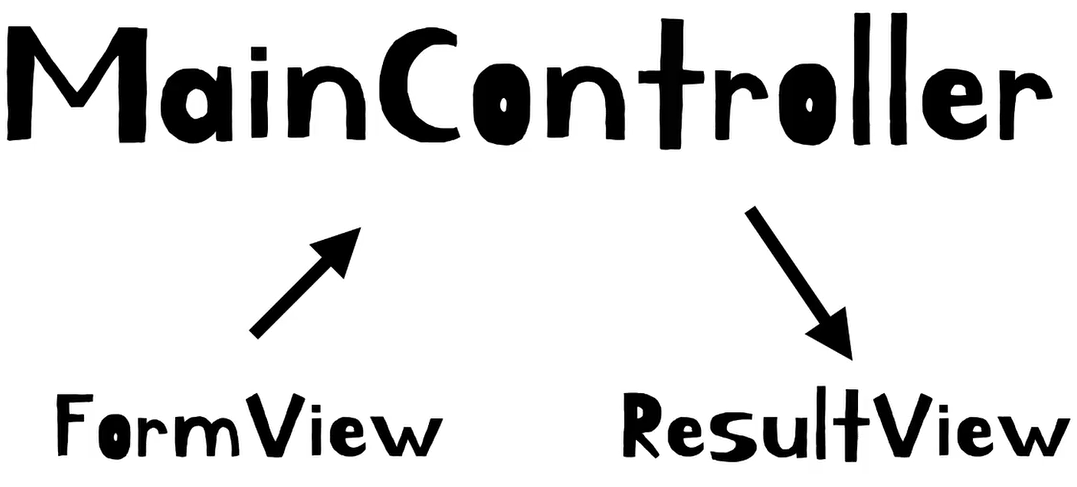
여기서 포인트는 FormView에 검색 결과가 보이도록 하지 않고.. 아래 그림처럼 MainController에게 알려주자!
MainController는 enter 키가 입력되었음을 확인하고 다른 view에게 검색 결과를 보여주도록 요청하게끔!!

따라서

emit 메소드를 사용해 첫번째 인자는 @submit이벤트를! 두 번째는 input으로 방금 입력한 값을 넣어준당...

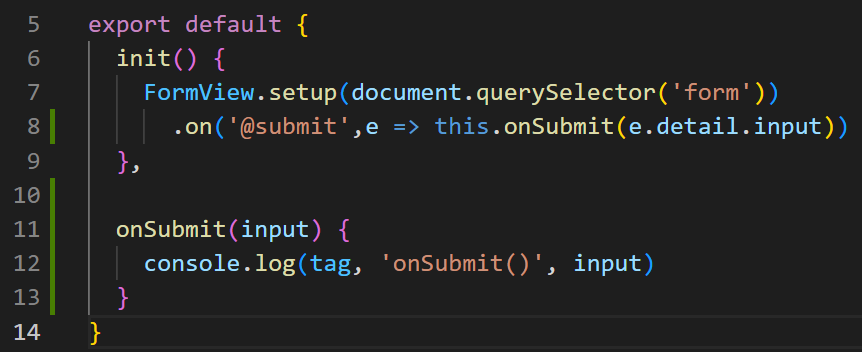
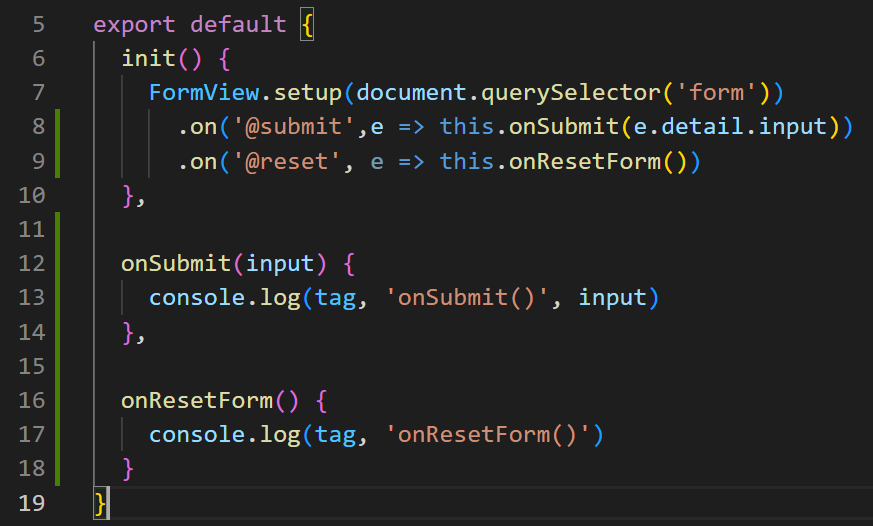
이제 MainController에서 FormView의 on 메소드를 사용해 @submit 이벤트가 발생했을 때, onSubmit이라는 함수가 작동하도록 해줬다. onSubmit에는 인자로 입력한 값을 넣어줬당...
(왜 위에서는 this.inputEl.value이고 여기선 또 e.detail.input일까... 아무튼)
onSubmit 함수에서는 우선 간단히 log만 찍어줬당

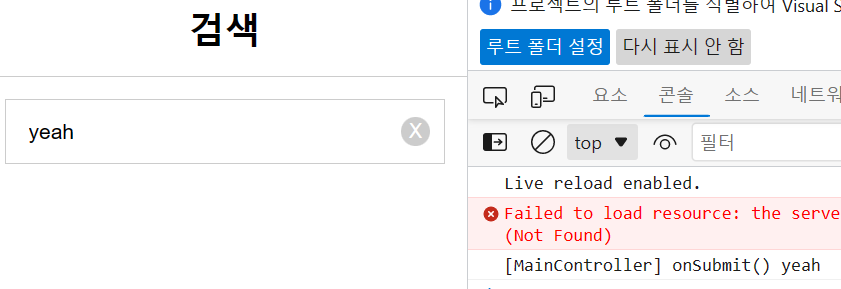
두둥.... 이렇게 찍히는 걸 볼 수 있군...
1. 검색폼 구현_4
: x 버튼을 클릭하거나 검색어를 삭제하면 검색 결과를 삭제하기!!

키를 입력하던 것과 마찬가지로 resetEl를 사용해서 click 이벤트가 발생했을 때, 즉 x 버튼을 눌렀을 때 onClickReset함수를 실행하도록 해주었고

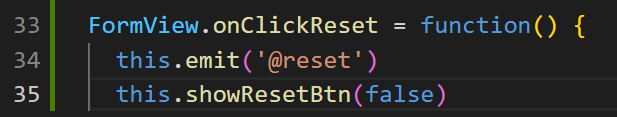
onClickReset 함수는 onKeyup 함수처럼 @reset 이벤트를 Maincontroller에게 넘겨준다!! 여기서 검색 결과를 삭제할 것이 아니기 때문에!!
추가적으로 showResetBtn을 false로 해서 x 버튼을 눌렀을 때 입력한 값이 사라지도록 해주기.

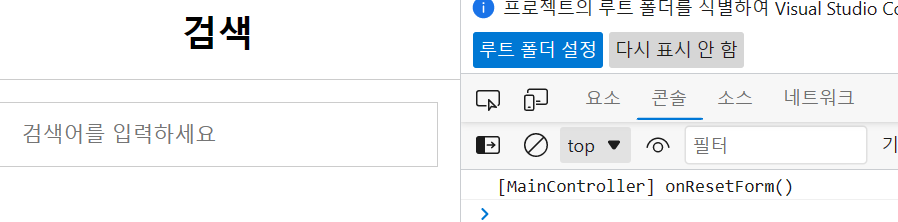
Maincontroller 에서는 onSubmit과 마찬가지로 on메소드와 onResetForm 함수를 작성해주었고.. 역시 log를 찍어 확인해보니

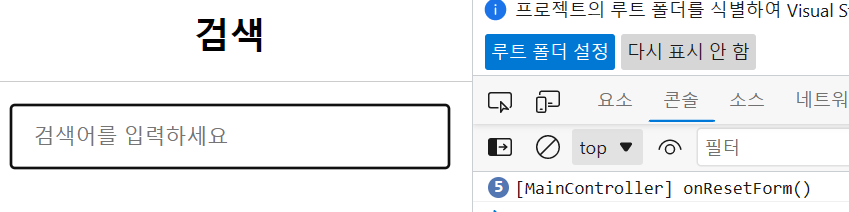
이렇게 잘 나온다ㅎㅎ....
x 버튼을 눌렀을 때만 검색 결과가 지워지는게 아니라 검색어를 그냥 삭제했을 때도 지워져야 하기 때문에

onKeyup 함수에서 29번째 코드처럼 입력 값이 없을 때 마찬가지로 @reset 이벤트를 emit 하도록 해주면

역시.. 검색 결과가 삭제된 것을 확인할 수 있다.... 휴우...
이렇게 검색폼은 구현 끝..!!
'Vue > 쇼핑몰 검색 페이지 구현' 카테고리의 다른 글
| 쇼핑몰 검색 페이지 구현_순수 JS_6 (0) | 2023.01.21 |
|---|---|
| 쇼핑몰 검색 페이지 구현_순수 JS_5 (0) | 2023.01.20 |
| 쇼핑몰 검색 페이지 구현_순수 JS_4 (0) | 2023.01.14 |
| 쇼핑몰 검색 페이지 구현_순수 JS_3 (0) | 2023.01.14 |
| 쇼핑몰 검색 페이지 구현_순수 JS_1 (2) | 2023.01.07 |