세오스 과제로 했던 개인 프로젝트 리팩토링을 해봤다.
우선 가장 처음에 했던 투두 과제!


결과는 왼 > 오 처럼 한 눈에 봐도 디자인에서 가장 큰 변화가 생겼다.
이전의 나.. 정말 디자인이라곤 1도 몰랐구나..
사실 오른쪽 결과도 투두메이트를 거의 모방했다ㅎ..
투두메이트처럼 투두리스트를 모음집으로 만들고 더 구체적으로 만들어 볼까도 생각했지만 우선 처음부터 그렇게 시작하면.. 어마무시한 스트레스를 받을 것 같았기에..
할 수 있는 만큼부터 시작했다.
확실히 이 전의 과제에서 작성했던 코드는 굉장히 더럽고.. 효율이라고는 하나도 없었다.
그저 기능을 구현하기 급했다. 뭐 어쩔 수 없긴 했지.
지금도 엄청난 변화를 줄 순 없었지만 우선 리팩토링을 할 때 컴포넌트 분리와 렌더링 위주를 생각하며 조금씩 바꿔봤다.
컴포넌트 분리
사실 아직도 컴포넌트는 어떻게 분리해야 가장 베스트인지 모르겠다.
이전 코드에서는 분리 기준도 없이 그저 손이 가는대로.. 컴포넌트가 짜져있었다.
거의 App.js에 모든 컴포넌트, 함수, state가 때려 박혀 있어서 리렌더링이 장난 아니었다.
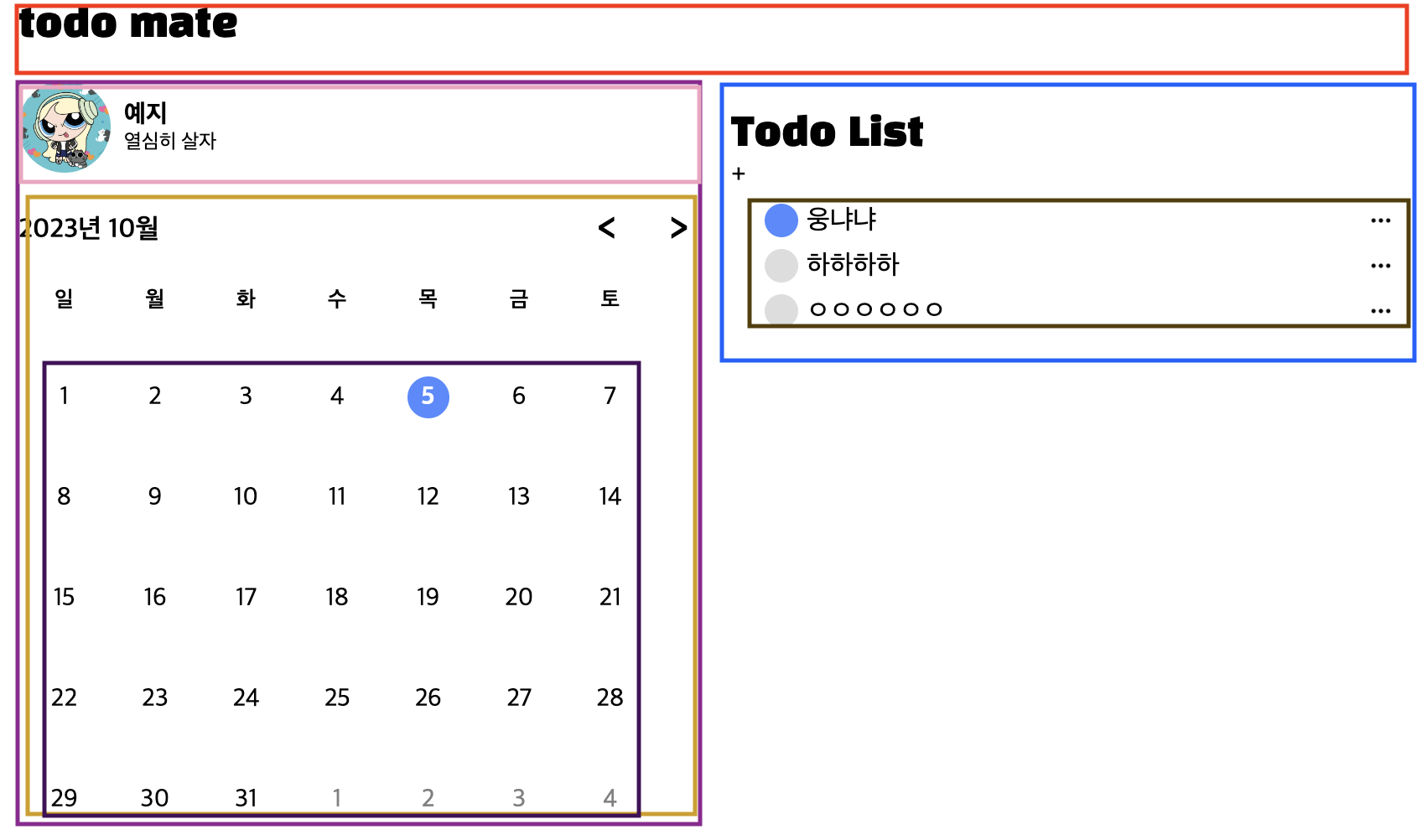
그래서 아래처럼 나름 내가 보기에 구조적으로(섹션으로) 컴포넌트 분리를 했고
state 나 props 가 최대한 비효율적으로 쓰이고 전달되지 않도록 간결하게 분리하고자 했다.

state 선언
state가 변경되면 선언된 컴포넌트와 하위 컴포넌트들이 모두 리렌더링 되기 때문에 state를 선언하는 위치가 중요하다.
이 전 코드에서는 상위 컴포넌트에서 Todo 컴포넌트와 Form 컴포넌트에 props를 전달하는데 Form 컴포넌트에서만 쓰이는 state를 상위 컴포넌트에서 선언하고 props로 전달해주고 있었다.
log를 찍어 확인해봤더니 Form 컴포넌트에만 변화가 생기는데 Todo 컴포넌트가 계속 리렌더링되고 있었다.
그래서
이렇게 해당 컴포넌트에서만 사용되는 state는 정확하게 그 곳에서 선언하도록 수정했다.
정신 똑바로 차리기.
폴더 구조
이 전에는 폴더 구조 자체가 없다고 봐도 무방할 정도로 방치되어 있었다^^...
그래서 아래 사이트를 참고해 최대한 직관적이게 짜보려고 노력했다.
key 값에 index 선언하지 말기
버릇처럼 key 값에 index를 선언하곤 했었다.
분명 내 기억으로 과제 코드리뷰에서 동료가 index 넣는 것을 지양하라고 했었는데... 역시 또 이렇게 했었구나
key 값에 고유한 값을 넣지 않고 index를 넣어주게 되면 중간에 요소가 추가되었을 때 뒤의 요소들 index가 모두 바뀌면서 리마운트되는 현상이 발생한다. 그리고 데이터와 key가 일치하지 않게 되면서 꼬일 수도 있는 가능성이 생김!!
아~ 하지 말라고 할 땐 이유가 있다^^!
그래서 위의 코드처럼
key 값에 id를 넣어 수정했다.
이미 만든 프로젝트에서 렌더링 최적화를 하려면
1. state와 props의 변경을 최소화하기
2. state와 props의 변경에 의해 불필요한 하위 컴포넌트 리렌더링 최소화하기
의 방법을 따르는 것이 좋다고 한다.
프로젝트를 시작한다면 렌더링 최적화를 설계하고 들어가는게 좋을 것 같다. 정말정말정말 (지금도 프로젝트하면서 렌더링 때문에 눈물 흘리고 있다)
UI 측면에서 컴포넌트 구조를 명확하고 직관적이고 최소화시키는 것이 좋다고 한다. 그러면 컴포넌트 리렌더링 횟수를 획기적으로 줄일 수 있고 구조가 명확하기 때문에 코드도 쉽고 유지 보수 측면에서도 좋다고 한다.
응응.. 처음부터 잘 하자~
'CEOS_Front' 카테고리의 다른 글
| next-netflix-refactoring (1) | 2023.11.28 |
|---|---|
| react-messenger-refactoring (1) | 2023.10.15 |
| Week_5,6 (0) | 2023.05.22 |
| Week_3,4 (1) | 2023.05.08 |
| Week_2 (4) | 2023.03.27 |