2. To-do_1
: Filter 메소드를 사용해서 할 일 목록 지우기
x 버튼을 누르면 해당 할 일 목록이 사라지도록 해보자!!!
그러면 x 버튼을 클릭했을 때 클릭 이벤트가 발생하면서 함수를 호출해야겠지!?

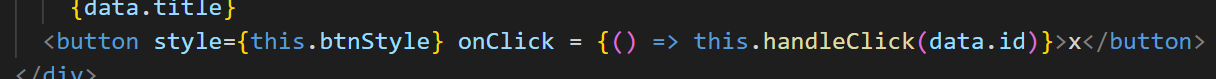
그래서 이렇게 버튼 태그에 onClick 메소드를 이용하여 클릭을 했을 때, handleClick이라는 함수가 호출되도록 해주었고
넘겨줄 인자는 유니크한 값인 id!!!를 넘겨주어따아아아아
이제 handleClick 함수를 써보자
여기서 사용할 메소드는 filter() 메소드!!! 이게 무엇인고 하면...
주어진 함수의 조건을 만족하는 모든 요소를 모아서 새로운 배열로 반환하는 것이다.

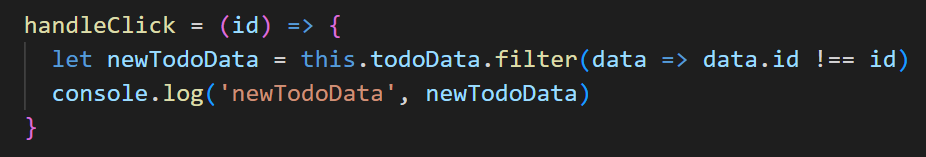
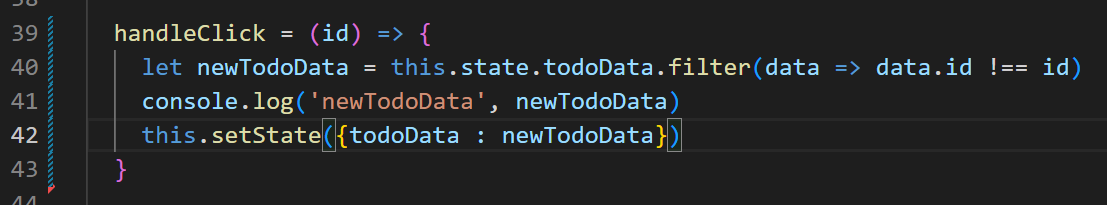
좌... 이렇게 handleClick 함수를 구현했다.
우선 인자로는 지우려고 하는 목록의 id를 가져왔었고 지우려고 하는 목록을 지우고 난 새로운 todoData를 newTodoData라는 변수로 만들었다.
이제 filter 메소드를 사용해서 기존의 todoData의 요소를 돌며 그 데이터의 id와 인자로 받아온 id를 비교해서 다른 것만!!! (생각을 잘 해보자...) 다른 것만 모아서 newTodoData로 받는다... 그래서 지우려고 하는 건 제외하니까!!
그리고 확인하기 위해 콘솔을 찍어봤다.
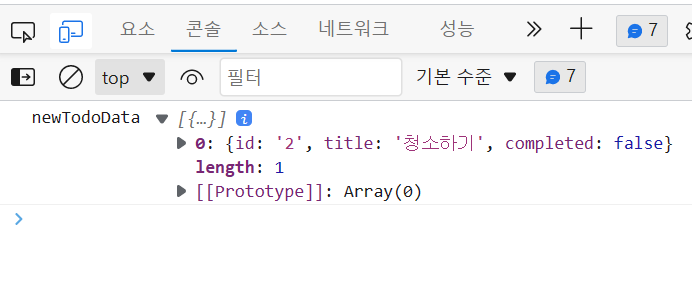
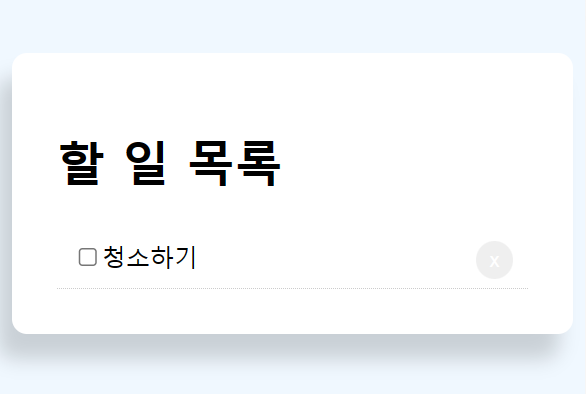
화면에서 공부하기의 x 버튼을 클릭하면

이렇게 newTodoData에는 공부하기가 사라져있다.
아직 화면에서 해당 UI가 사라지진 않았기 때문에... 이건 아래에서 구현해보자...
2. To-do_2
: react state란?
리액트에서 데이터가 변할 때 화면을 다시 렌더링 해주기 위해서는 react state를 사용해야 한다.
그렇다면 react state란 무엇인가!!!!
컴포넌트의 렌더링 결과물에 영향을 주는 데이터를 갖고 있는 객체이다. state가 변경되면 컴포넌트는 리렌더링(re-rendering)되고 state는 컴포넌트 안에서 관리된다.
위에서 구현한 것까지 보면.. 콘솔 창에는 x 버튼을 눌렀을 때 newTodoData가 잘 나오지만 화면에는 렌더링되지 않는 것을 확인할 수 있었다.
그래서 react state를 이용해서 화면 상에서도 그 결과물이 반영될 수 있도록 해볼 것이다!!!!

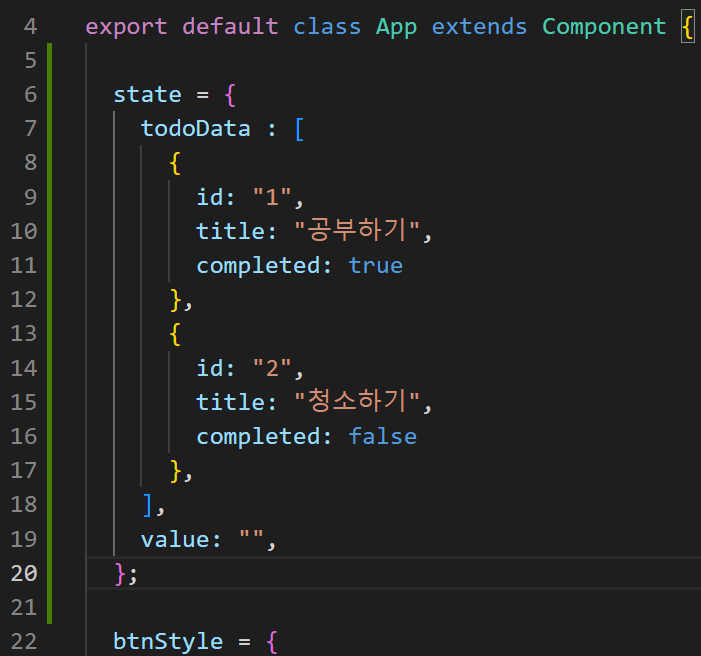
이렇게 todoData 배열을 state 내부에 넣어줬다.
여기서 value는 할 일에 어떠한 값을 입력했을 때, 이를 보관해주는 곳이다!! 우선 그렇구나~~ 하고 넘어가좌 뒤에 나옴
그리고 todoData를 state로 바꿔줬기 때문에 이 데이터를 이용하는 handleClick 함수도 바꿔줄 것이다.
handleClick 함수는 x 버튼을 눌렀을 때 해당 목록을 제외하고 newTodoData를 생성하는 함수였으니까!

todoData가 state에 들어갔기 때문에 단순히 filter만 하는 것이 아니라
setState 메소드를 이용해서 todoData를 newTodoData로 만들어줘야 한다.
즉, state에서 filter를 사용해 원하는 항목을 지운 후... state를 업그레이드 시켜준다는 느낌으로 생각하면 쉽다!!!
setState 메소드는 state 객체에 대한 업데이트를 실행할 때 사용해서 state가 변경되면 컴포넌트는 리렌더링된다.
그리고 잊지말고 this.todoData는 this.state.todoData로 바꿔준다.
화면에서 확인하면

이렇게 공부하기가 지워지는 것을 볼 수 있다!!! 야호.....
2. To-do_3
: 할 일 목록 추가하기
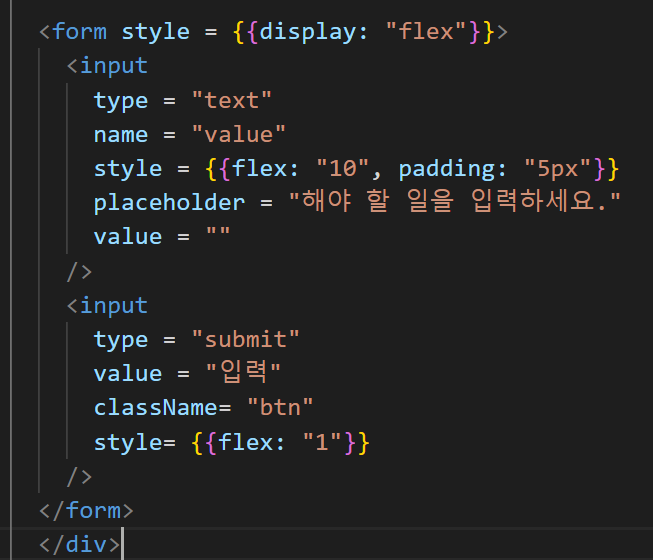
흠흠 우선 할 일을 입력할 목록와 입력 버튼을 만들 것이다.

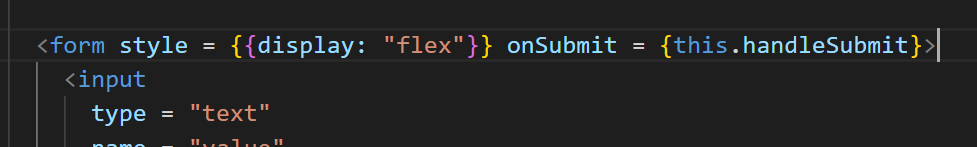
이렇게 큰 form 태그를 flex로 만들었다.
그리고 할 일을 입력할 목록와 입력 버튼을 모두 input 태그로 만들었다. 입력 버튼은 버튼 태그로 만들어도 되지만.. input 태그로 만들고 type을 submit으로 했다ㅎㅎㅎ 오호호 신기.. 이래도 되는군...?
+) input 태그에서 name은 input 요소의 이름을 명시한다.
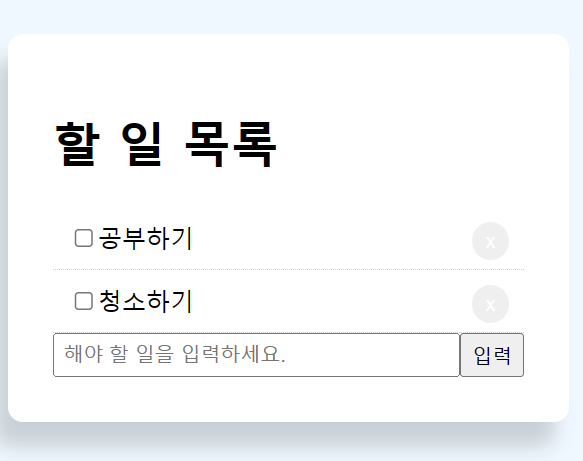
이렇게 만들어주면

쫘잔 이렇게 입력 창이 생겼다. 이렇게 UI 는 완성했고 기능을 건들여 보자!!
우선 지금은 해야 할 일을 입력하려고 해도 글이 써지지 않는다.... 이건 input 태그에서 value가 " " 이렇게 비어있기 때문이다!!
자.. 화면이 안 그려지니까 또 state를 이용해야겠지?!??!!!!!
그래서 위에 state에 대해 배우며 value = " " 를 작성해줬던 것이다.
따라서

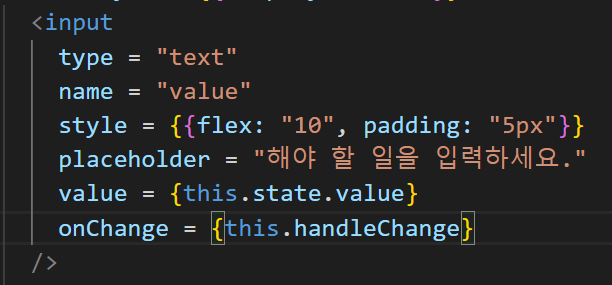
이렇게 value 값으로는 state의 value를 넣어주고
입력을 하면 변화하니까!! change!! onChange 메소드를 이용해서 handleChange라는 함수가 호출되도록 해주었고
이제 handleChange 함수만 작성하면 된다.
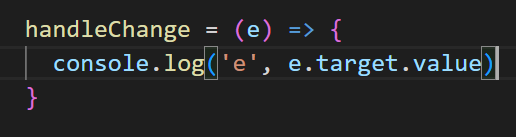
우선

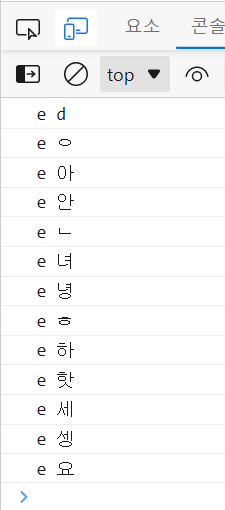
이렇게 이벤트를 받아서 e.target.value를 하면

내가 입력 창에 타이핑 한 값이 나오는 것을 확인할 수 있다.
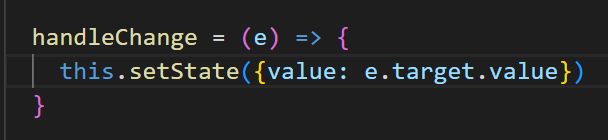
좌... 이제

다시 setState 를 사용해서 빈 상태였던 state 내부의 value를 이벤트가 발생하는(입력이 되는) 값으로 업데이트 되는 것이다!!!!!!!!!!! 이야....
이제 입력 버튼을 클릭하면 목록에 추가가 되고 입력 창에 있는 글이 지워지면 끝이다.

우선 전체 form 태그에 onSubmit 이벤트가 발생했을 때 handleSubmit 함수를 호출한다.
onSubmit은 <orm 태그 내부에서 <input type= "submit">로 인해 발생하는 이벤트를 처리할 수 있다. 그래서 버튼 말고 input 태그를 이용했음!!!호호.... 그랬구나~~~ 큰 그림인가.....
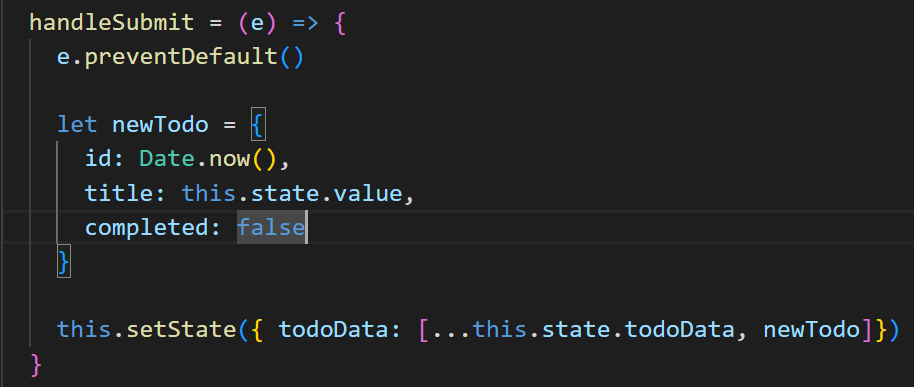
아무튼 이제 handleSubmit 함수를 작성하자

handleChange 함수처럼 이벤트를 인자로 받는다.
흠흠 그리고 e.preventDefault는 뭐냐면...!! 입력 버튼을 클릭했을 때, 페이지가 리로드된다. 따라서 그걸 막기 위해 써준 것!!
그리고 새롭게 작성한 그 목록을 newTodo 변수로 만들고 id는 고유해야 하기 때문에 현재 시각 Date.now()으로 써줌ㅎㅎ
title은 작성한 값이니까 this.state.value이다... handleChange 함수에서 입력한 값으로 value를 업데이트 시켜줬으니까!!
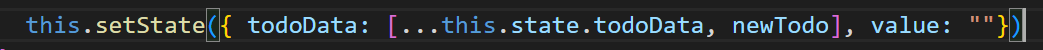
흠흠.. 그리고 역시나 setState를 통해 state를 업데이트 시킨다. todoData에 현재 입력한 newTodo를 넣어서 말이쥐~~~
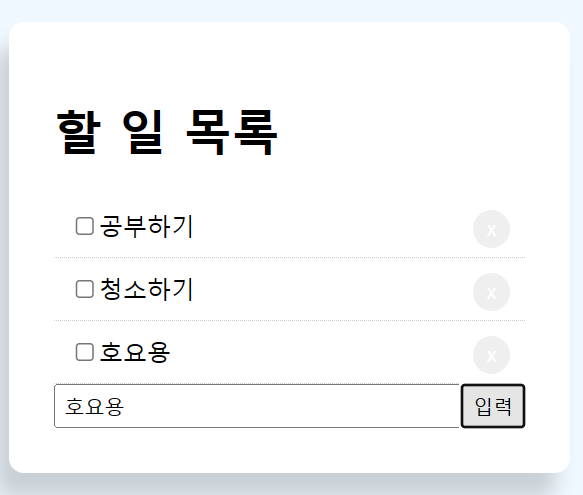
좌좌 화면을 확인해보면

이렇게 호요용이 잘 들어감^_^ V~~~
+) 위에 todoData와 newTodo를 합치면서 사용한 전개 연산자!!! 가 무엇인고 하면....
특정 객체 또는 배열의 값을 다른 객체, 배열로 복제하거나 옮길 때 사용하고 ... 이렇게 사용한다!!! ㅋㅋㅋㅋ
2. To-do_4
: 마무리 된 일 표시
목록의 체크 박스를 선택하면 텍스트에 줄이 그어지도록 만들어보자!!
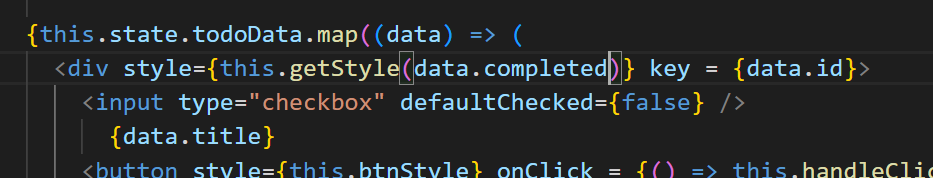
우선 UI를 작성하좌

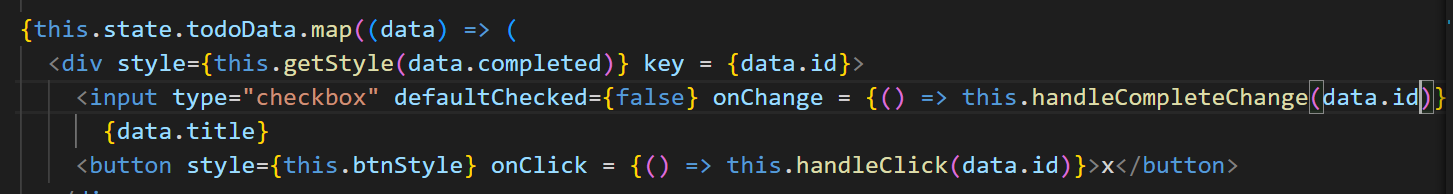
이렇게 getStyle함수에 인자로 data.completed를 넣어줬다.
왜냐면 completed가 true인 경우에 줄이 그어지도록 해줄거니까!!
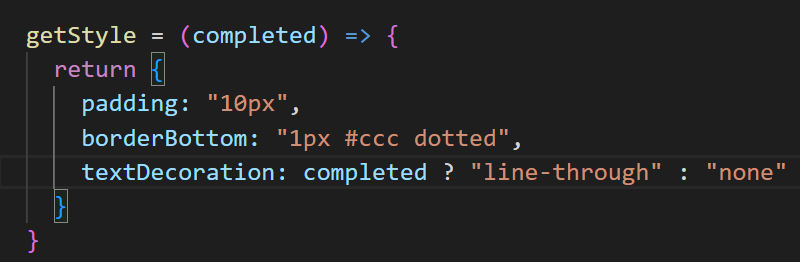
그리고 getStyle 함수로 가서

이렇게 인자인 completed를 받고 textDecoration을 삼항 연산자를 사용해 바꿔줬다.
completed가 true인 경우에는 line-through를 통해 줄이 그어지도록!! 그렇지 않은 경우 false 면 그냥 그대로 none 값!!
이제 체크 박스를 클릭하는 이벤트가 발생할 때 줄이 그어지면 된다...

이렇게 체크박스의 input 태그에서 onChange 메소드를 사용해.. 체크 박스를 클릭할 때! 즉, 이벤트가 발생할 때
handleCompletedChange 함수를 호출하도록 해줬고 인자로는 해당하는 목록의 data.id를 넘겨줬다.
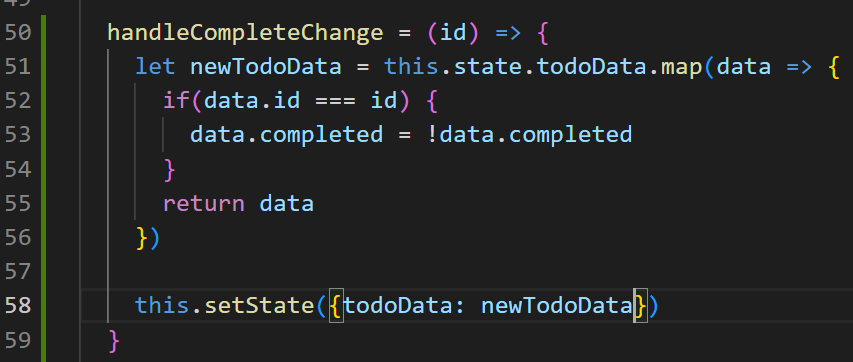
좌..... 마지막으로 handleCompletedChange 함수를 작성해주자ㅠㅠㅠ

인자로 id를 받아오고 새로운 newTodoData 배열은 현재 목록에 있는 todoData 배열을 map 메소드를 통해 하나씩 접근한다!!!
만약 접근한 목록의 id와 현재 체크한 목록의 id가 같으면 체크한 목록의 completed를 true면 false로, false면 true로 변경해준다.
마지막으로 다시 setState를 톻해 todoData 배열을 newTodoData 배열로 업데이트 시켜주면 끝!!!
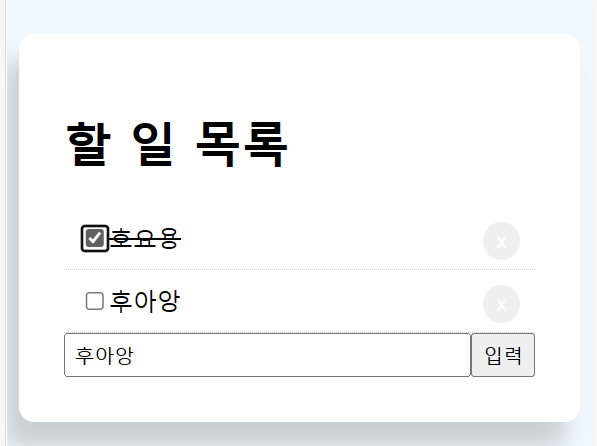
그러면

이렇게 체크 박스를 선택하면 잘 그어지고 다시 선택하면 줄이 사라진당ㅎㅎㅎ
헤헤...
잠깐 추가적인 수정을 하자면
+) todoData 배열에 있던 공부하기와 청소하기 요소는 삭제했다.
+)

추가할 목록을 작성하고 입력을 클릭했을 때 입력 창에 쓴 글이 삭제되도록 뒤에 value : " " 를 추가했다.
끝!!!!
'React > To-do 앱' 카테고리의 다른 글
| React_to-do_6 (0) | 2023.01.31 |
|---|---|
| React_to-do_5 (0) | 2023.01.30 |
| React_to-do_4 (1) | 2023.01.29 |
| React_to-do_3 (1) | 2023.01.28 |
| React_to-do_1 (1) | 2023.01.27 |