학습 목표
- 리액트 박살내기
- to-do 앱과 netflix 앱을 구현해보자!!!
앞으로의 리액트 관련 포스트들은

인프런의 이 강의를 바탕으로 이루어 질 것이다!!
1. 리액트란_1
: 리액트는 프레임워크가 아닌 라이브러리
웹 앱을 만드는 Tool에는 react, vue, angualar 등이 있다.
이들의 가장 큰 차이점은
vue와 angualar는 프레임워크이며 react는 라이브러리이다.
그렇다면 프레임워크와 라이브러리의 차이점은 무엇일까??
1. 프레임워크 : 앱을 만들기 위해 필요한 대부분의 것을 가지고 있음
2. 라이브러리 : 어떠한 특정 기능을 모듈화 해놓은 것
즉, 프레임워크는 라이브러리와 코드를 포함하고 코드는 라이브러리를 호출하는 형태이다.
따라서 내가 지금 사용하려고 하는 리액트는 프레임워크가 아닌 라이브러리!!
(여기서 리액트는 전적으로 UI를 렌더링 하는 데 관여하기 때문에 화면을 구현하는 것 이외의 페이지 전환, 상태 관리 등과 같은 것들은 다른 라이브러리들을 사용하는 것이다.)
1. 리액트란_2
: 리액트 컴포넌트
리액트는 여러 컴포넌트를 이용해서 웹과 앱을 개발한다.
그렇다면.. 컴포넌트란 무엇인가!!!
컴포넌트 : 리액트로 만들어진 앱을 이루는 최소한의 단위
따라서 리액트는 여러 컴포넌트들의 조각으로 이루어져있다. (예: 검색 컴포넌트, 프로필 컴포넌트, 스토리 컴포넌트...)
리액트 컴포넌트는 두 가지가 있다.
1. 클래스형 컴포넌트
2. 함수형 컴포넌트
이 둘은 이후에 더 자세하게 알아보도록 하고 pass
1. 리액트란_3
: 브라우저가 그려지는 원리와 가상 돔
리액트의 특징 중 하나는 가상돔을 사용한다는 것이다!!
그럼 가상 돔이란 뭘까..?!
우선 가상돔을 왜 사용하는지 알기 위해 브라우저가 렌더링하는 과정을 먼저 살펴보자...
브라우저가 렌더링하는 과정을 웹 페이지 빌드 과정(CRP)라고 한다.
우선 이는 아주아주 간단하게
html javascript,css를 통해 dom과 cssom을 거쳐 render tree를 생성한다. 그리고 layout 단계를 거치면 실제 화면에 그려지는.. 이런 여러 단계를 거치게 된다.
그런데 여기서 만약 돔에 변화가 변화하면 그때마다 render tree를 재생성하게 되기 때문에 돔에 너무 많은 변화가 발생하면 성능이 안 좋아지므로 가상 돔이 나온 것이다!!!!
가상 돔이란 간단하게 실제 돔을 메모리에 복사해준 것이라고 생각하면 된다.
그렇다면 가상 돔이 작동하는 방식을 살펴보자.
기존의 가상 돔이 있고, 데이터가 바뀌면 새로운 가상 돔에 렌더링 되고 기존의 가상 돔과 비교해서 바뀐 부분만 실제 돔에 적용시키는 방식이다.
바뀐 부분을 찾는 과정을 Diffing이라고 하고 바뀐 부분을 실제 돔에 적용시키는 것을 재조정(reconciliation)이라고 한다.
따라서.. 만약 요소가 30개 변화하였다면 가상 돔 덕분에 이 변화들을 한 번에 묶어 실제 돔으로 수정하면 되기 때문에 처리하는 비용이 줄어들게 되는 것이다!!! 유후~
1. 리액트란_5
: Node.js
리액트 프로젝트를 만들기 위해서는 node.js와 npm을 설치해야 한다.
node.js란 간단하게 웹 브라우저 환경이 아닌 곳에서도 자바스크립트를 사용할 수 있게 해주는 것이다.
사실 리액트는 웹 브라우저에서 실행되기 때문에 node.js와 직접적인 연관은 없지만 프로젝트를 개발하는 도구들이 node.js를 사용하기 때문에 필요하다고 한다!!!
그래서 node.js를 설치하면

이렇게 터미널에 내가 설치한 버전이 나온다!
그리고 비쥬얼 스튜디오 코드는 이미 설치되어 있어서 이 에디터를 이용할 것이돵~!!
리액트는 npx create-react-app <폴더 이름> 이라는 명령어로 간단하게 설치할 수 있다.
우선 to-do 앱을 만들 것이기 때문에 폴더를 생성해주자!!

그리고 터미널에 ./ 를 통해 현재 디렉토리에 설치하도록 해주었다.
이러면 npm 레지스트리에 있는 다양한 라이브러리들을 가져와서 사용할 수 있게 된다.
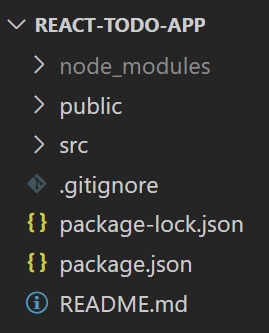
설치가 완료되면

이렇게 기본적인 파일들이 생성 되었고
npm run start 를 하면

이렇게 리액트 앱이 잘 실행되는 것을 확인할 수 있다!!!
좌...이제 모든 준비는 끝났어... 가보자고